Any web development job interview consists of both backend and front-end interview questions. Although the role of front-end developers is always underplayed, they play a crucial role in web development.
It's the job of the front-end developer to build a user interface that facilitates the visitor-website (or web app) interaction. Earlier front-end development was just about HTML, CSS, and JavaScript , but now we have a myriad of front-end libraries, frameworks, and other UI tools too.
Various small and big companies hire front-end developers to build UI interfaces for their web projects. Companies eye for developers who can create a UI that is convenient, responsive, and interactive on various devices. This is because now, the web is not just limited to the desktop.
Best Front End Interview Questions and Answers
Frontend development covers a wide range of tools, which could make its interview hard. So, here we have provided some frequently asked front-end interview questions.
The only purpose of these front-end interview questions is to give you an idea about what kind of questions you can expect during your interview.
So, let's start!
We have categorized this blog broadly into the following three types:
- Basic
- Intermediate
- Advanced
Basic Front End Developer Interview Questions
1. What does DOCTYPE stand for, and what does it do?
Answer: DOCTYPE stands for Document Type, and it is associated with DTD (Document Type Definition). The task of DOCTYPE is to tell the user browser what version of HTML specification the document is representing. For example, the doctype declaration for HTML 5 is <!DOCTYPE HTML>.
Check HTML vs HTML5 here .
2. What is the difference between null and undefined?
Answer: undefined represents no value at all, whereas null is a value. When we define a variable and do not assign it a value, then the variable would be undefined. On the other hand, if we want a variable with no value, then we can simply assign a null value to it.
Example:
var x;
var y= null;
Here x is undefined and y is null.
3. What is Lazy Loading?
Answer: It is a technique of loading content on the user's browser according to the user's needs. This helps to optimize the resource usage for the user as well as the server. For instance, if you search for something on Google Search then in return it shows only a few results on the first page, rather than filling the user request by all the search results in bulk. Google Search shows only a few contents and gives an option to the user to fetch more if needed.
4. What is Coercion in JS?
Answer: Coercion or Type Coercion in JS is a method of converting the data type of a variable. Using the coercion process, we can convert a string to a number, or an object to a Boolean, and so on. For example:
var x= 23;
var y = String(x);
typeof(x)
"number"
typeof(y)
"string"
Types of Coercion: In JS, there are two types of Coercion:
- Implicit Coercion
- Explicit Coercion
1. Implicit Coercion
In implicit coercion, JS itself changes the data type of a variable.
For example:
var x= 23;
var y= x+'47' // y will be "2347"
Here, JS itself changes the value of x 23 into string ‘23’ and concatenates it with ‘47.’
2. Explicit Coercion
In explicit coercion, the developer deliberately changes the data type of a variable using different in-built functions, such as String(), Number(), and Boolean().
Example:
var x = "12"
var y = Number( x ); // 12
5. What is the use of meta tags in HTML documents?
Answer: Generally, meta tags are placed inside the <head> tag, and they are used to provide the metadata about the HTML document. The main task of a meta tag is to specify the document specification, such as document page description, page character set, page keywords, page author name, page language, and page viewport setting.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="Keywords" content="HTML,CSS,JavaScript interview questions techgeekbuzz">
<title>Home Page</title>
</head>
<body>
</body>
</html>
6. What is Variable Scope in JS?
Answer: The variable scope determines the region of the variable i.e. the scope of the variable determines the variable accessibility in a particular program or function. In JavaScript, there are two types of Variable Scopes:
- Local Scope
- Global Scope
1. Local Scope
In local scope, the visibility or accessibility of a variable is limited to a specific function.
Example:
function sam() {
var car = "SUV"; // car is limited to sam because it is a local variable
}
function jolly()
{
// jolly cannot access the car variable because it is local to the sam() function
}
2. Global Scope
If we define a variable outside the function, then any function can access it. This sets the variable scope global.
Example:
var car = "uber"; // it is a global variable
function sam() {
var book = car;
}
function jolly()
{
var book = car;
}
7. What is Node.js?
Answer: It is an open-source JavaScript server runtime environment that is capable of running JavaScript code on the server itself. Usually, JavaScript code executes inside the user browser, but Node.js changed this. With NodeJS, the JS code can also be executed on the server.
8. What is npm?
Answer: npm stands for the node package manager, and as its name suggests, it is a package manager tool for node.js. NPM offers 2 things:
- An online repository for open-source Node.js projects and
- A command-line utility for installing and managing different versions of packages.
9. How does the server hanger the page in which content is present in multiple languages?
Answer: When the user sends an HTTP request to the server, the user browser also sends a piece of extra information about the language preference as the Accept-Language header. The server then reads the HTTP request along with the Accept-Language header and sends back the document version along with the appropriate language and declares the language attribute Lang in the HTML tag.
Example:
<html lang="en">...</html>.
10. Why did we use the data- the attribute in HTML and why it is now discouraged to use?
Answer: Data-* attributes of HTML is generally used to store the custom data, which is private to the page or web application. This custom data is for customizing the JavaScript of the user according to the user action on the web page. Now Data-*attributes are not encouraged to use because the user can easily modify the attribute just by using the browser inspect console.
Example:
<ul>
<li data-car-type="GTC">Ferari</li>
<li data-car-type="X5 ">BMW</li>
<li data-car-type="Benz E-Class">Mercedes</li>
</ul>
Intermediate Front End Developer Interview Questions and Answers
11. What is IIFE?
Answer: IIFE stands for Immediately-Invoked Function Expression . It is a technique of executing functions as soon as they are created. IIFE is often used when we want to populate any global variable or object.
a=10;
(function () { alert(a)})();
12. What are the callback functions in JS?
Answer: JS treats functions as objects, and one function can be passed as an argument to another function. The function that is passed as a parameter in another function is known as a callback function.
Example:
function hello(call_back)
{
call_back();
}
13. What is React.js?
Answer: It is a JavaScript library that is used to build user interfaces for single-page web applications (SPAs). It is developed by Facebook to handle the view layer of its web and mobile applications.
14. Why it is encouraged to use external JS and CSS over in-line?
Answer: The in-line JS and CSS increase the HTML document size and slow down the process of code execution. No browser saves the complete HTML file as cached storage, but the user browser can cache the external JS and CSS file.
15. What does this keyword do in JS?
Answer: this is used to refer to the object it belongs to. The concept of this is similar to dynamic binding in other high-level programming languages.
Example:
var student = {
firstName: "Sam",
lastName : "will",
id : 5566,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
16. What is SQL injection?
Answer: In SQL injection , the user enters some malicious code in the input forms to hack the SQL database of the webpage. It is the most common and powerful hacking technique. Also, a poorly designed website can be easily attacked and destroyed using the SQL injection technique.
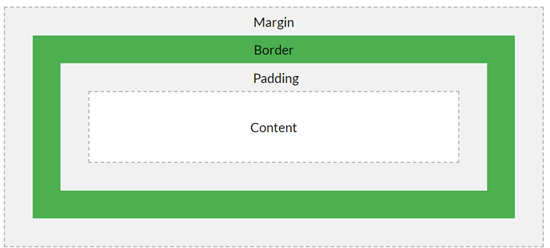
17. Name all the elements of the CSS Box Model.
Answer: CSS consists of 4 elements in its BOX model:
- Content - Shows the text and main content of the web page.
- Padding - This area covers the content.
- Border - The border is the outer layer of padding.
- Margin - The area outside the border is the margin.

18. What is Sass?
Answer: Sass stands for Syntactically Awesome Stylesheet. It is a CSS Preprocessor that can optimize the CSS code by introducing features like variables, nested rules, mixins, and in-line imports. Sass syntax is pretty much similar to CSS, but the browser can not execute Sass files directly. As such, before we want to run Sass files, we need to convert them into CSS.
19. What is the difference between a cookie, session storage, and local storage?
Answer: The following table highlights the differences between a cookie, session storage, and local storage:
| Parameters | Cookie | Local Storage | Session Storage |
| Expiry | No expiration time but can be destroyed manually. | No expiration time. | Expires automatically at the end of the session. |
| Persistent across browser sessions | Depends on whether expiration is set. | Yes | No |
| Sent back to the server | Cookies are automatically sent back via the cookie header. | No | No |
| Storage Capacity | 4kb | 5MB | 5MB |
| Accessibility | Any window | Any window | Same tab |
20. What is Progressive Rendering?
Answer: Progressive rendering is a method that is generally used to increase the rendering content process of a webpage. Now the rendering process is used in modern web development to optimize the mobile data usages of the user, lazy loading of images, prioritizing visible content, and async HTML fragments.
21. What is the use of the srcset attribute in an image tag?
Answer: srcset is used when we want to render different resolutions of the same image on different devices. This increases the user experience. The browser will show a high resolution of an image on the high-end devices and a low resolution on low-end devices.
Example:
<img srcset="picture_low.jpg 480w,
picture_high.jpg 800w"
sizes="(max-width: 600px) 480px,
800px"
src="picture_high.jpg"
alt="Elva dressed as a fairy">
22. What is HTML templating language?
Answer: HTML templating language is a placeholder that allows the user to take data and insert it into the HTML document. There are many templating languages, and these languages often work along with a back-end language or framework. For example, Jinja is a popular templating language that works along with python frameworks such as Django and Flask. Ruby and Rails also use a templating language called Slim.
23. Describe CSS float.
Answer: It is the positioning property. CSS float defines how an element should float on the viewport according to the different device sizes.
24. What is the difference between span and div tags?
Answer: The span tag is mostly used for inline elements whereas the div tag is used for a block. Both the tags have no specific meaning but can be used to specify a block and inline content of the HTML document.
Example:
<div id="1">
<p>It’s a paragraph from <span class="webpage">TechgeekBuzz</span></p>
</div>
25. What is the difference between MySQL and MongoDB?
Answer:
MySQL : It is a Relational Database Management System (RDBMS), which uses SQL as a standard language to manage its database. Like other relational database management systems, MySQL uses a table-like structure to store data.
MongoDB: It is a NoSQL database that uses the JSON-like structure to store data elements. To access and modify data in MongoDB, the developer needs to use the MongoDB Query Language (MQL).
26. What is the Anonymous function in JS?
Answer: In normal user-defined functions, we generally define the function name when we define the function itself, but in an anonymous function, we do not define the function name. Here we use a variable and assignment operator to store the function as an object, then using that variable, we will be able to invoke the function itself.
Example:
var add = function(a,b){ console.log(a+b)}
add(4,5); //9
27. What is AJAX?
Answer: Asynchronous JavaScript and XML is a technique that is used to set communication between the user browser and the webserver. It is not a programming language and is used to load and send data between the client browser and server even after the page is completely loaded. AJAX comes useful when we want to update the data on the user page without refreshing the page itself.
28. What is stringify?
Answer: Stringify is a JSON method that is used to convert a JavaScript object into a string. JSON is a standard structure to send and receive data between client and web server, and when we want to send data to the webserver, the object needs to be a string.
Example:
var data = { ID:1, First_name: "sam", Second_name: "will" };
var send_data = JSON.stringify(data);
Advanced Front End Interview Questions
29. What is the difference between class and id attributes?
Answer: Both id and class attributes are used to select a specific block or in-line content, however, each id present in the HTML document should have a unique name. On the contrary, classes can have similar names.
Example:
<div id="logo">
<h1>TechGeekBuzz</h1>
<p class="intro">Everything which you need to know</p>
<p class="intro"> A world of Tech Geek</p>
</div>
In CSS, the class name is proceeded by a dot (.) symbol and id name by a hash (#) symbol.
Example:
#logo {
background-color: #ccc;
padding: 20px;
}
.intro {
color: red;
font-weight: bold;
}
30. What are CSS image sprites and why it is used?
Answer: CSS image sprites help in rendering multiple images in a single line image. In other words, the CSS sprites combine multiple photos into a single large image. If a web page consists of various images, then it would increase its loading time because for each image the browser has to send a separate HTTP request, but with sprites, we have a single image to request.
31. Give some suggestions on how could we fix the browser-specific styling issue?
Answer:
- We can create a specific stylesheet for different browsers using server-side rendering.
- Another approach is using a library like Bootstrap, which already has the code to handle the browser-specific styling issue.
- We can also use Reset or Normalize CSS.
- Many 3 rd party plugins provide libraries for browser styling issues.
32. What does W3C do?
Answer: World Wide Web Consortium( W3C ) is an organization that sets and develops web standards, which ensures cross-platform compatibility of the web. W3C is also responsible for the maintenance and development of HTML and CSS.
33. What is the key difference between visibility: hidden and display: none?
Answer:
visibility:hidden : It can hide the HTML elements and content by white space. Even after hiding the part, the white area or effect of the hidden element can be seen on the screen.
Example:
p {
visibility: hidden;
}
display:none : It can also hide the elements, but it does not occupy any space in the document.
Example:
p {
display: none;
}
34. What are the disadvantages of using a CSS Preprocessor like Sass?
Answer:
- We need an extra tool for the preprocessor.
- Preprocessor files can not be executed directly on the browser.
- Re-compilation of the preprocessor is slow.
- For the preprocessor, you need to learn extra tools, which increases the learning curve of CSS.
35. Explain event delegation.
Answer: In event delegation, we add an event listener to a parent element rather than adding them to a child element.
36. What is the difference between native and host objects?
Answer:
Native Object: Native objects are predefined in JavaScript by ECMAScript specifications. String, Math, RegExp, Object, and Function are examples of native objects.
Host Objects: The runtime environment, such as browser and Node.js, provides these kinds of objects. Window and XMLHTTPRequest are examples of host objects.
37. What is the difference between .call and .apply?
Answer: Although both the methods are used to invoke a function, .call accepts comma-separated values as parameters whereas .apply accepts an array as a parameter.
Example:
function mul(a, b) {
return a * b;
}
console.log(mul.call(null, 4, 5)); // 20
console.log(mul.apply(null, [4, 5])); // 20
Here, null represents the value of this within the function.
38. Give some disadvantages of using AJAX.
Answer:
- It became hard to bookmark dynamic web pages.
- If the user disabled the JavaScript in the browser, then the AJAX would not work.
- AJAX is not compatible with low-end mobile devices, because of the continuous execution of JavaScript on the browser.
39. Explain hoisting.
Answer: In JavaScript, to declare or initialize a variable, we use the keyword var, but in JS, we can use any variable before it gets declared.
Example:
x = 10 // using x
console.log(x); //using x
var x; //declaring x
Hoisting is the default behavior of JS, which moves up the declaration of any variable at the top of its module or function scope , but the assignment of the variable will remain at the same position. \
Example: Hoisting Performed on y
<script>
var x = 20; // Initialize x
console.log(y); // undefine
var y; // this will go at the top of the module
y = 30; // Initialize y
</script>
Hoisting not Performed on y
<script>
var x = 20; // Initialize x
console.log(y); // error because y is not declared in the program
y = 30; // Initialize y
</script>
40. What is Polymorphism?
Answer: Polymorphism means multiple forms, and it is one of the most important properties of object-oriented programming. Polymorphism deals with the action of the same operators on different objects. For example, the + operator performs an addition operation on two numbers whereas the same + operator performs a concatenation operation on two strings.
Example:
10+20; //30
"a"+"b"; //"ab"
41. What does the KISS principle state?
Answer: KISS is the abbreviation for "Keep It Simple, Stupid", and it means to keep your design simple rather than making it complex. This principle was stated by the US Navy in 1960, and since then it is used in many industries, especially in web designing.
42. Name the major HTTP requests.
Answer: The following are the major HTTP requests, along with their descriptions:
| HTTP Requests | Description |
| GET | GET request is sent when we want to retrieve data from the server. It is the most commonly used HTTP request. |
| POST | The POST request is used to send data from the user to the server. POST requests can be made by submitting web forms. The POST request is commonly used to create data in the database. For example, when we create a new account on any webpage, we generally use the POST request. |
| PUT | It is similar to POST, but it is used to update the existing data on the server. For example, when we want to update our complete account on a web page, we use the PUT request. |
| PATCH | It is similar to PUT and is used when we want to update a specific field of our data. For example, when we just want to update our name or any other specific information of our account, we can use the PATCH request. |
| DELETE | It is used to remove the data from the server. For example, when we want to delete our account, we use the DELETE HTTP request. |
| OPTIONS | It allows us to get information about the requests accepted by the server. |
43. Give some suggestions on how can we optimize our front-end page.
Answer:
- We can reduce the consumption of resources by the pages by improving the server response.
- Use External CSS and JavaScript rather than internal or in-line.
- Use the framework to make the front-end more responsive to various devices.
- We could try open-source libraries to handle the browser-specific styling issue.
- Use progressive loading such as Lazy Loading to optimize the rendering of heavy elements, such as images and videos.
- Link style sheet in the header and script at the top of the body tag of HTML.
- Use browser storage to store user-specific private data.
44. What is the difference between attribute and property?
Answer: Attributes are part of an HTML document whereas properties are part of DOM (Document Object Model).
Example:
<input type="text" value="Tech">
Here, type and value are the attributes of HTML, but when the browser reads this statement and parses this code it will create a DOM with various properties , such as accept, accessKey, align, alt, attributes, autofocus, baseURI, checked, childElementCount, childNodes, children, classList, className, and clientHeight.
Example:
var data = document.querySelector(input); // here we created a document object of input tag
console.log(input.getAttribute('value')); // tech // getting the attribute value
console.log(input.value); // tech // getting the property of the input object
45. What is the difference between == and ===?
Answer: == stands for abstract equality operator, and it checks if two values are equal or not apart from their data types. It automatically converts the type of both the operands and compares them.
Example:
1=='1'; //true
1==1; // true
=== stands for the identity equality operator, and it checks the values of both the operands and their data type. The result of the operation will be true if both the operands are equal and have the same data type, else it returns false.
Example:
1===1 //true
1==='1' // false
46. Write a function in JS that accepts an array of integers and returns an array with duplicate numbers in the same order.
for example, if we pass an array [1,2,3] the function should return [1,2,3,1,2,3] Answer:
function dup(arr) {
return arr.concat(arr);
}
dup([1, 2, 3]);
47. What is a ternary expression and why it is called ternary?
Answer: Ternary Expression is a shorthand for the if-else statement; it is called ternary because it accepts only 3 operands; conditional_value, truth_block, and false_block.
Syntax:
condition_value ? truth_block : false_block
Example:
var loan = true;
var pay = loan ? 4000 : null;
Alternative If else statement
var loan = true;
var pay;
if loan
{
pay =4000;
}
else
{ pay =null;
}
48. Give some reasons why should we use jQuery?
Answer:
- It provides cross-browser support.
- Has a low learning curve and can be easily expanded.
- It comes with AJAX compatibility.
- Features a vast amount of inbuilt methods and properties.
- It also provides various methods for modifying CSS, which come useful when we create animation.
- Like JavaScript, it comes with Event detection and handling.
- It has a myriad of 3 rd party plugins for all requirements.
- It can easily manipulate and traverse the DOM.
49. What is the key difference between jQuery and JavaScript ?
Answer: JavaScript is a programming language whereas jQuery is a library, which is written in JS.
50. What is a Grid system in CSS?
Answer: CSS divides the page into grids and uses those grids to manage the HTML content. Using the Grids, CSS can stack and show different elements in different parts of the grids.
51. Why do we use the "use strict"; statement?
Answer: The 'use strict' statement sets some restrictions in the script. Generally, it is used to enable the strict mode of the script so there could be no loose coupling such as undeclared variables.
Example:
"use strict";
a= 23; // it will throw an error because a is not declared.
Use strict make the code clean and reduce the problem and exceptions that could be raised by hoisting.
52. Give some disadvantages of 'use strict';.
Answer:
- If we use 'use strict' then we would lose some features of JavaScript.
- We would not be able to access .caller and .arguments methods.
- Concatenation of scripts written in different strict modes might cause issues.
Conclusion
That completes the list of the best front-end interview questions. In the interview, you might also face programming questions related to JavaScript. For example, the interviewer might ask you to write a specific script or function based on a problem.
We also suggest you go through all the basic syntax and structure of JavaScript before you appear in the interview because it would take only one fundamental programming question to break down your confidence.
If you like this article on best front-end interview questions or have any suggestions, please let us know in the comments box.
People are also reading:





Leave a Comment on this Post