In CSS, there are two most commonly used spacing properties, margin , and padding . Often, many CSS freshers confuse one property with another because of the two are very similar.
If you are an intermediate or an advanced CSS developer, you must know the difference between margin and padding as well as their roles and usages. For every frontend developer, it’s very important to understand the difference between margin and padding. Both CSS properties provide spaces for a more elegant and better-looking website.
Therefore, in this article, we'll look at these two CSS properties and their roles. For a better understanding of these two properties, we will discuss some code and visual examples.
CSS Margin vs Padding
Before we go deep into all the differences between CSS margin and padding, let’s take a look at the definitions of padding and margin.
- Padding: Padding is used to set the space between the border and the content of the element.
- Margin: Margin is used to set the space between two elements, which simply means it adjusts the space outside the element’s border.
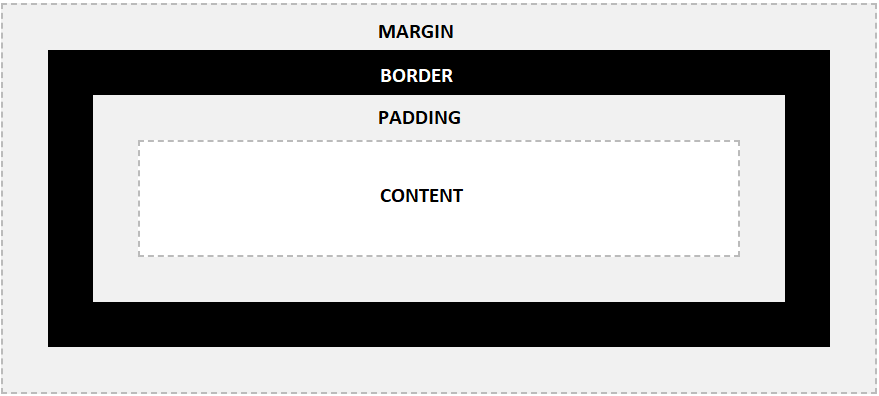
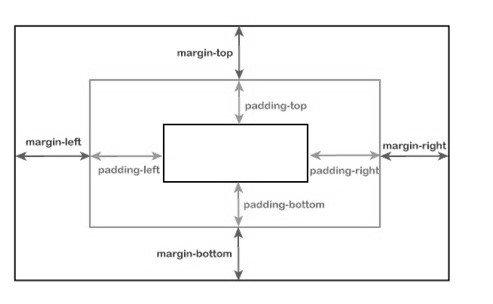
In short, we can say that padding provides space around the content of the elements. On the other hand, margin provides space around the element. The difference between padding and margin can easily be seen through the CSS box model. Every HTML element is defined as a rectangular box, and CSS treats it as a box model, which looks like this:

In the above box model image, you can see that padding is the space inside the border while margin is the space outside the border. Moreover, the border limits the element scope. With the help of the CSS padding property, we can manipulate the gap between the content and the element border.
Let’s see it with the help of an example.
Padding Example
<!DOCTYPE html>
<html>
<head>
<style>
div{
border:2px solid black;
background-color: lightpink;
}
h1{
border:2px solid green;
background-color:lightblue;
/* Padding 52px from all side top right bottom and left */
padding: 52px;
}
</style>
</head>
<body>
<div>
<h1>Hello World!</h1>
</div>
</body>
</html>
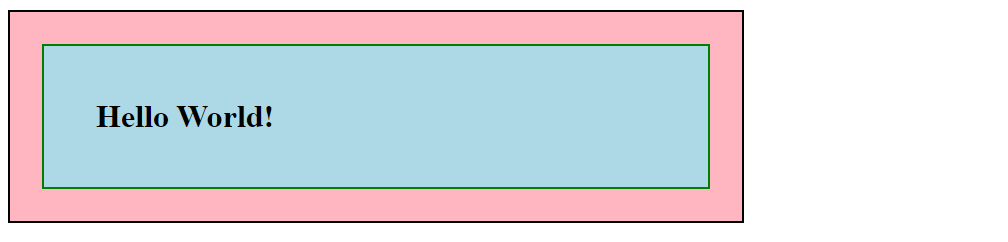
Output

In the above example, we have provided the padding property for the h2 elements. That’s why the space is only applied inside the border of the h1 element. The content of h2 is “Hello World,” and due to padding 52px, the space between Hello World! and the green border of h2 is 52px.
On the other hand, margin specifies the space outside the border of the element. We can use the same above example and see what happens to the h2 element when we apply margin to it.
Code Example
<!DOCTYPE html>
<html>
<head>
<style>
div{
border:2px solid black;
background-color: lightpink;
}
h1{
border:2px solid green;
background-color:lightblue;
/* Padding 52px from all side top right bottom and left */
padding: 52px;
/*margin 32 px*/
margin:32px;
}
</style>
</head>
<body>
<div>
<h1>Hello World!</h1>
</div>
</body>
</html>
Output

By specifying the margin to 32px for the h2 element, it sets a space of 32px top, bottom, left, and right outside the green border. Margin sets the space outside the border of the element. In the output image, the pink space outside the green border of h2 is the margin space and the blue space inside the border is the padding space.
CSS Margin vs Padding: A Head-to-Head Comparison
Now, let’s see CSS margin vs padding in a comparison table format.
Margin |
Padding |
| Margin is the space outside the element border. | Padding is the space inside the element border. |
| The margin property can accept the auto value. | Padding does not support the auto value. |
| The margin value can be negative as well as float. | The padding value can also be a float number, but it can not be negative. |
| The element or content-specific properties do not have any effect on the margin because it is the space outside the element area. | Element properties such as height, width, and others can have an effect on the padding. |
When to Use the Padding Property in CSS?
It’s important to know whether to adjust the margin space or the padding space when you set spaces in the HTML document. Let’s see some common scenarios when we use the CSS padding property to provide spaces.
1: To add the space between the content and the border
It is the most common and straightforward application of the padding property. With padding, we can set different spaces for the top, bottom, left, and right sides of the content.
Code Example
<!DOCTYPE html>
<html>
<head>
<style>
h1{
border:2px solid green;
background-color:lightblue;
/* Padding 52px from the top
and 10px, 10px & 10px from the right, bottom and left respectively*/
padding: 52px 10px 10px 10px ;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
Output

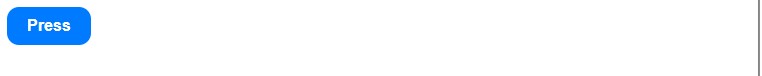
2: To change the size of elements like buttons and form input
The CSS padding property can affect the overall height and width of the element. We can use the padding property on the buttons to enlarge the button area by keeping the font size the same.
Code Example
<!DOCTYPE html>
<html>
<head>
<style>
button{
/*top bottom 10 px, left-right 20px */
padding: 10px 20px;
color: white;
font-size:16px;
font-weight:bolder;
background-color: #007bff;
border: 0px;
border-radius:12px;
}
</style>
</head>
<body>
<button>Press</button>
</body>
</html>
Output

When to Use the Margin Property in CSS?
Now let’s discuss when to use the CSS margin property.
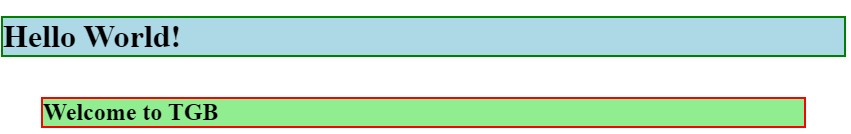
1: To separate two sections with some space
With margin, we can set some space between two sections that are stacked. Either we can set the margin-bottom property on the above section or the margin-top property on the bottom section. Both can put a space between the sections.
Code Example
<!DOCTYPE html>
<html>
<head>
<style>
h1{
border:2px solid green;
background-color:lightblue;
}
h2{
border:2px solid red;
background-color:lightgreen;
/*margin of 40px around the h2*/
margin:40px;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<h2>Welcome to TGB</h2>
</body>
</html>
Output

2: To overlap elements
Often, we come across designs where we need to overlap one element on another. In such a case, we can use the margin property because it also supports the negative values.
Code Example
<!DOCTYPE html>
<html>
<head>
<style>
.red{
height:40px;
width:40px;
background-color:red;
border: 1px solid white;
border-radius: 50%;
}
.green{
height:40px;
width:40px;
background-color:green;
border: 1px solid white;
border-radius: 50%;
/*negative margin toward left for overlap */
margin-left: -20px;
}
.orange{
height:40px;
width:40px;
background-color:orange;
border: 1px solid white;
border-radius: 50%;
/*negative margin toward left for overlap */
margin-left: -20px;
}
.blue{ height:40px;
width:40px;
background-color:blue;
border: 1px solid white;
border-radius: 50%;
/*negative margin toward left for overlap */
margin-left: -20px;
}
</style>
</head>
<body style="display:flex">
<div class="red"></div>
<div class="green"></div>
<div class="orange"></div>
<div class="blue"></div>
</body>
</html>
Output

3: To move the element towards the center
The margin property also supports the auto value, which automatically defines an equal size of margin for top to bottom or left to right for a fixed width or height display. We can use the auto value with the margin property to center the element horizontally or vertically.
Code Example
<!DOCTYPE html>
<html>
<head>
<style>
.center
{
margin: auto;
width: 40%;
}
</style>
</head>
<body>
<div class="center"
<h1>Hello World!</h1>
</div>
</body>
</html>
Output

CSS Border
The CSS border is the line that separates the margin and padding spaces. By default, most of the elements have no border length, which means the default border length is 0px. To put a border, we use the CSS border property.
Code Example
p{
/* 2px is the length, solid define the borderline style and black is the color of the border*/
border : 2px solid black;
}
How to Add Padding in CSS?
An element has four sides, and we can set four different padding spaces for all those sides. In CSS, we have dedicated padding properties for individual sides and a shorthand that can set the space in a single line.
Padding syntax
a. padding-top: value; Padding to the top.
b. padding-right:value; Padding to the right.
c. padding-left:value; Padding to the left.
d. padding-bottom:value; Padding to the bottom.
e. padding: value; Shorthand that can set all the padding sides at once.
f. padding: top-bottom-value left-right-value ; Set padding value for top & bottom and left & right.
g. padding: top-value right-value bottom-value left-value ; Set the padding value for top, right, bottom, and left sides.
Code Example
<!DOCTYPE html>
<html>
<head>
<style>
body{
background-color:lightpink;
}
h3{
border:2px solid green;
background-color:lightblue;
}
.a{padding-top:15px;}
.b{padding-right:15px; }
.c{padding-bottom:15px;}
.d{padding-left:15px;}
.e{padding: 15px}
.f{padding: 15px 50px}
.g{padding: 15px 20px 25px 30px}
</style>
</head>
<body>
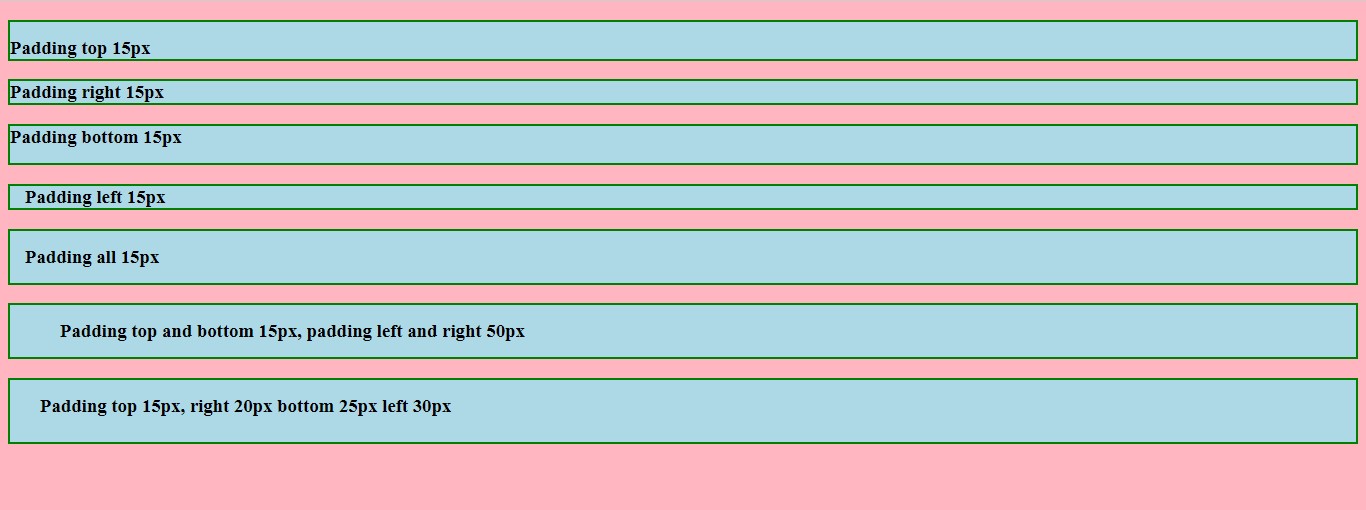
<h3 class="a">Padding top 15px</h1>
<h3 class="b">Padding right 15px</h1>
<h3 class="c">Padding bottom 15px</h1>
<h3 class="d">Padding left 15px</h1>
<h3 class="e">Padding all 15px</h1>
<h3 class="f">Padding top and bottom 15px, padding left and right 50px</h1>
<h3 class="g">Padding top 15px, right 20px bottom 25px left 30px</h1>
</body>
</html>
Output

How to Add Margin in CSS?
Similar to the padding element that has four sides on which we can set the margin, we have four dedicated margin properties for individual sides and a shorthand that can set the margin spaces in a single line.
Padding syntax
a. margin-top: value; Margin to the top.
b. margin-right:value; Margin to the right.
c. margin-left:value; Margin to the left.
d. margin-bottom:value; Margin to the bottom.
e. margin : value; Shorthand that can set all the margin sides at once.
f. margin : top-bottom-value left-right-value ; Set margin value for top & bottom and left & right.
g. margin : top-value right-value bottom-value left-value ; Set the margin value for top, right, bottom, and left sides.
Code Example
<!DOCTYPE html>
<html>
<head>
<style>
body{
background-color:lightpink;
}
h3{
border:2px solid green;
background-color:lightblue;
}
.a{margin-top:15px;}
.b{margin-right:15px; }
.c{margin-bottom:15px;}
.d{margin-left:15px;}
.e{margin: 15px}
.f{margin: 15px 50px}
.g{margin: 15px 20px 25px 30px}
</style>
</head>
<body>
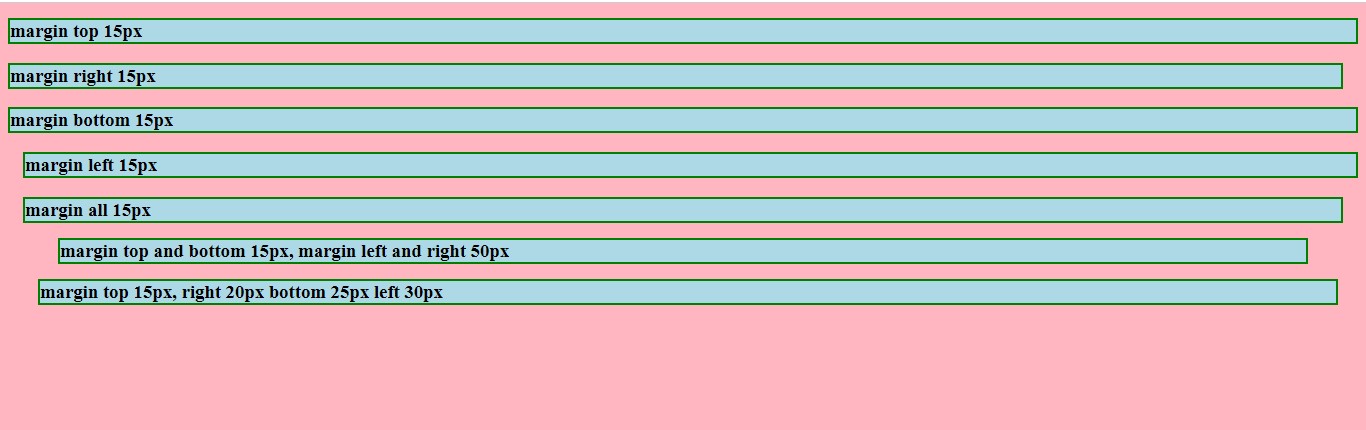
<h3 class="a">margin top 15px</h1>
<h3 class="b">margin right 15px</h1>
<h3 class="c">margin bottom 15px</h1>
<h3 class="d">margin left 15px</h1>
<h3 class="e">margin all 15px</h1>
<h3 class="f">margin top and bottom 15px, margin left and right 50px</h1>
<h3 class="g">margin top 15px, right 20px bottom 25px left 30px</h1>
</body>
</html>
Output

Conclusion
To conclude CSS margin vs padding, we can say that both are similar CSS properties but not the same. Both padding and margin are space properties. With both CSS properties, we only define the space around the content and the elements.
Without a border, it’s very difficult to tell whether a margin or padding is applied to an element. If we discuss the working of both the properties, then padding defines the space between the element’s main content and its border, whereas margin represents the space outside the element border.
People are also reading:






Leave a Comment on this Post