Looking to learn and improve your knowledge of HTML? Projects are the best way to gain an in-depth understanding and master the language. Read on to explore some of the best HTML projects to develop and add to your portfolio. These projects will make you stand out from others and demonstrate comprehensive HTML skills to employers.
Did you know that 95.4% of total websites on the web use HTML for their structure and layout? This indicates the wide popularity of HTML.
HTML, CSS, and JavaScript are cornerstone technologies of the World Wide Web. While HTML allows you to create the structure of a web page , CSS helps you style web pages. Meanwhile, JavaScript adds dynamic behavior to web pages.
If you are a novice in the web development world, HTML and CSS are two languages to start with. They serve as the foundation of websites and web apps and are easy to learn and grasp.
So, with this in mind, we have curated a list of the best HTML projects with source code to give you an idea of how to build a particular project.
What is HTML?
An acronym for HyperText Markup Language, HTML is a standard markup language for creating the basic structure of a webpage and adding various elements to it, such as text, images, tables, forms, and so forth.
While the language is simple to learn, you must ensure you become comfortable writing HTML code. Also, this language is a key skill every front-end developer should have to advance their career. But before starting, it is important to note that it is not a programming language as it does not involve using loops or other conditional statements and variables.
Basic Structure
<!DOCTYPE HTML>
<html>
<head>
<title>Title of the page</title>
</head>
<body>
<h1>Heading of a web page</h>
<p>The first paragraph</p>
</body>
</html>
If you want to learn HTML from the ground up, check out: HTML Tutorial
Why Work on HTML Projects?
Before discussing the best HTML projects, we would like to answer one elementary question that many learners have: Why work on an HTML project?
Multiple reasons justify your decision to work on one or more HTML projects. These are as follows:
- It will help you get practical knowledge as you implement various HTML concepts to develop solutions for real-world problems.
- You can boost your coding skills.
- Many projects require you to write CSS and JavaScript code, along with HTML. Thus, you will enhance your knowledge of CSS and JavaScript as well.
- Add HTML projects to your portfolio to showcase your skills and get better job opportunities.
15+ Best HTML Projects with Source Code
The following are some of the most popular HTML projects. We have divided them into three categories based on experience level, i.e., beginner-level, intermediate-level, and advanced-level.
HTML Projects for Beginners with Source Code
Creating the first programming project is special for everyone, especially if it is a web development project. Generally, beginners are more excited to know about what project to develop to impress employers, college peers, or their mentors.
So, here we have curated a list of simple HTML projects with source code that every beginner in web development can consider adding to the portfolio.
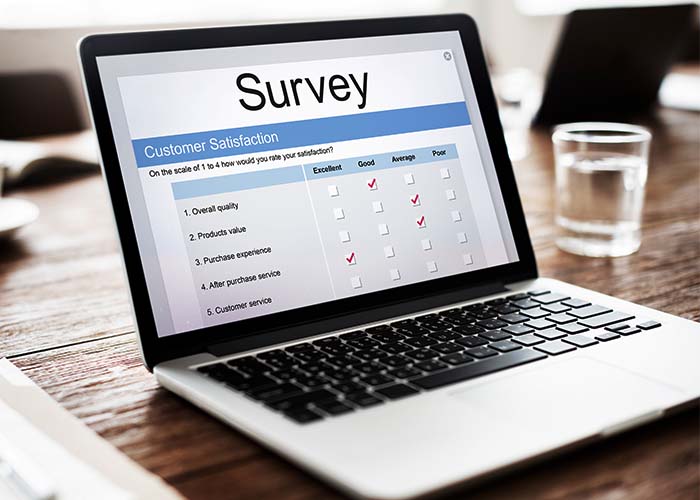
1. Survey Form

A survey form is a simple yet highly effective way of collecting information from customers or visitors. By using HTML, you can create an online survey form that customers can fill out to provide a certain set of information. While designing a form, paying special attention to the type of information valuable to a business is essential.
However, you can skip this part and create a form with random input fields. For instance, you can create a form that asks users about their personal information, such as name, age, email address, occupation, annual income, etc.
To create a survey form, you must use various HTML tags, including form and input tags. Apart from input fields, you can also add checkboxes and radio buttons to make the form more interactive. You can also use CSS to make the survey form visually appealing. This will serve as the best HTML and CSS mini-project.
Want to learn CSS? Check out: CSS Tutorial
Source Code
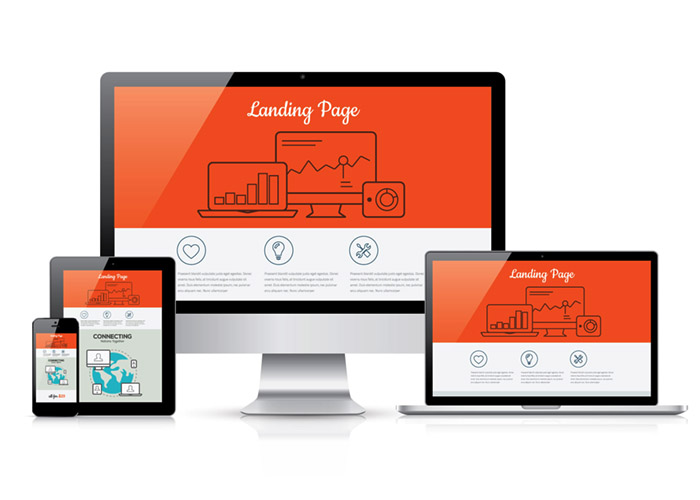
2. Landing Page

A landing page is a single web page promoting one or more products and services and guiding visitors to take different actions, namely purchasing a product, subscribing to a newsletter, etc. To create even a basic landing page, you must use CSS and HTML.
As a landing page intends to entice visitors and take some action, it is important to make the page attractive and meaningful. You need to add a header, a footer, and different sections for displaying content (text and images) in the main body, buttons, et cetera. While styling the landing page, you must choose appropriate color combinations, page layout, etc. Also, you need to make sure that the elements of the page neither overlap nor are placed too distant.
Source Code
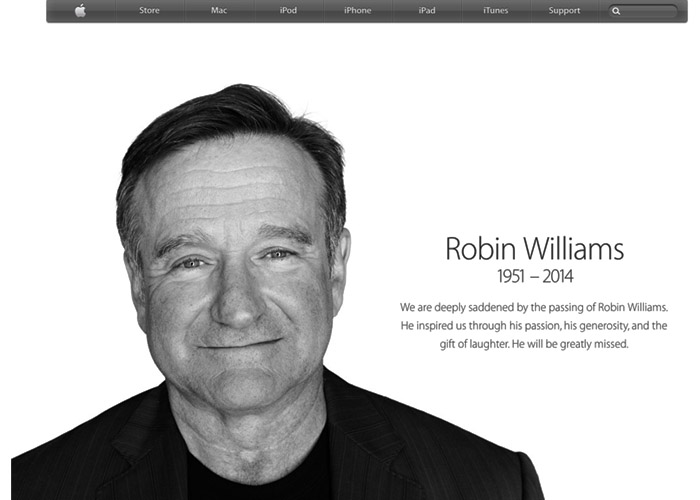
3. Tribute Page

Among all, it is one of the simplest HTML mini projects with source code. A tribute page is a web page created to honor someone. You can create a tribute page for your idol or any personality you admire.
While creating it, you need to pay special attention to its visual appearance. Thus, using CSS to beautify the page and make it look more attractive can do wonders. You can add a photo of the person and present their name in large text using some special font style.
Adding multiple sections on the web page highlighting achievements, personal details, etc., will make the page look more interesting and provide more information about that person. Further, you can add text to show respect towards your idol and admire their personality and/or professional achievements.
To create such a page, you must have a strong understanding of basic HTML concepts. Also, you should know how to change the text color, text size, font style, background color, etc., using CSS.
Source code
4. A Questionnaire
Many websites generally create forms to collect customer or client information. The best form would be a questionnaire that allows you to collect information about your target audiences, such as age, work, location, pain points, and preferences.
Creating survey forms is extremely easy and is one of the best HTML projects for beginners, as it simply needs knowledge of basic concepts.
Ensure to familiarize yourself with basic HTML tags or input fields required to create forms. Furthermore, learn how to create buttons, text fields, checkboxes, radio buttons, and other required elements. You will also need to learn CSS to make all the elements on the form look attractive and aesthetically appealing.
Source code: A Questionnaire
5. Technical Documentation

Documentation plays an important role in helping users become familiar with a particular technology, software, hardware, etc. As a developer, you might also have come across the documentation of various programming languages, frameworks, libraries, etc.
In this project, you need to create a web page for documentation. The key elements of a documentation webpage are a sidebar or navigation bar and the content section. You can place the navigation bar on the left side of the page, while the display section needs to be on the right side. Within the navigation bar, there will be names of the topics, and upon clicking a particular topic, its contents will be displayed in the content section.
You can get an idea of what the documentation page looks like by navigating to the official Angular documentation or documentation of some other tool of your liking.
Source Code
HTML Projects for Intermediate Learners with Source Code
6. e-Voting System
It is an online platform that lets an organization or a group of people conduct online elections securely. To create an e-voting system, you must know all the basic HTML elements you need for your online voting system. These elements include radio buttons, text fields, drop-down menus, and many others. Along with it, CSS is mandatory to make your platform appealing.
As an e-voting system requires accepting user responses and storing those responses in a database, you must use a back-end programming language and a database.
Watch the video below to learn how to create a fully-fledged online voting system.
Check out : How to Create an Online Voting Management System by using HTML and CSS
7. A Simple Webpage with Animation

Animation is one of the best ways to make a web page more interactive and interesting. You can create a web page with some animations as your project. GIFs and images can add animation effects to a web page.
Usually, the basic animations we see on many websites are accomplished using CSS and JavaScript. However, you can create a web page and add simple animations to it using HTML to explore the capabilities of the markup language.
To learn JavaScript, check out: JavaScript Tutorial
Source Code
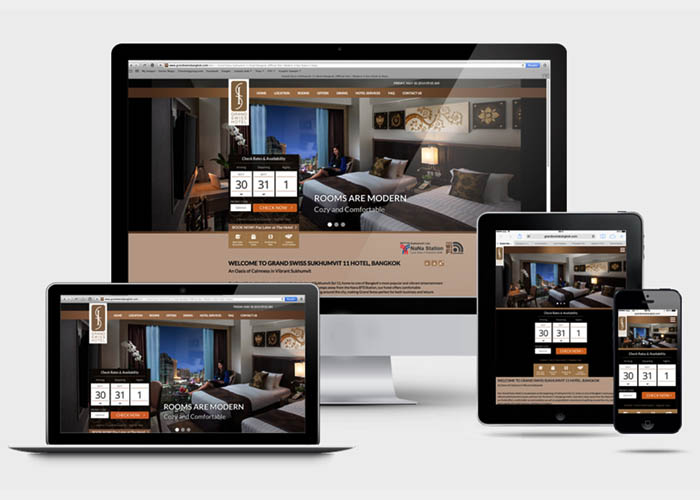
8. A Hotel Website

Building a hotel website is yet another project you can undertake to strengthen your knowledge of HTML and CSS . It can be challenging as you must create multiple web pages, including a homepage, an about us page, and a contact us page.
The home page requires the most work as you must add a photo gallery that displays the images of the hotel rooms. Also, there should be a room availability section that lists all available rooms for booking. You can display the standard room charges to make the website more realistic.
As you know, a hotel website intends to attract customers and pursue them to book a room, so it’s quite important to focus on the website's overall appearance. You need to use appropriate color combinations and place elements in a well-organized manner.
Source Code
9. Online Portfolio

This is a project that you may find interesting. The project requires you to create a website that contains information about you, such as your name, skills, projects, work experience, et cetera. Also, you can create sections that highlight your hobbies and interests.
The website should contain a header section where you can add a menu allowing visitors to navigate different pages. For instance, you can create separate web pages for your education details, work experience, and projects and add their links in the header menu.
You can add your contact information and links to social media profiles in the footer. Also, you can create a separate web page or a section within a web page that showcases your CV or resume. Apart from sensibly placing all the required elements and information, you need to leverage CSS to make your online portfolio stand out.
Source Code
10 . A Restaurant’s Web Page
A restaurant’s web page has to be very detailed, informative, and, of course, visually immersive. So, developing it showcases your creative skills.
At first, you will have to create a web page layout to add all other necessary elements to that web page. On top of a web page, add the name of the restaurant and two to three lines about the restaurant. Later, list all the items, prices, and images. Lastly, provide social media icons, contact information, an online booking option, and many other details.
Further, ensure to pick attractive color combinations, stylish fonts and layouts, and a subtle background image. This is a simple restaurant web page. You can even improve it and develop a fully-fledged restaurant management system as an advanced HTML project.
Source Code: Restaurant Website
Advanced-level HTML Projects with Source Code
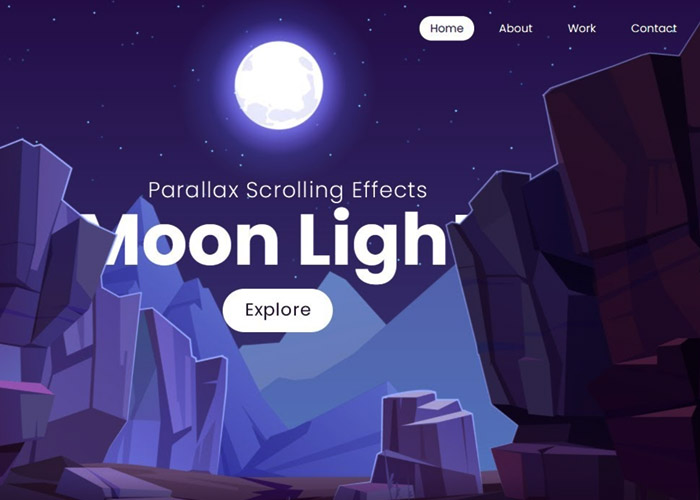
11. Parallax Website

If you already have considerable experience working with HTML and CSS, you can level up your skills by working on this project. Also, for someone who understands the HTML basics, adding a parallax effect to a website wouldn’t be too challenging.
To add the parallax effect to a website, you need to set one or more background images on the website that will stay in place while the content and other elements in the foreground move when you scroll up or down.
Also, you can see the different parts of the background image(s) while scrolling. You can create a webpage and divide it into three or four sections, each with a background image. You can add various elements, such as text, buttons, forms, etc., in each section.
While creating the parallax website, you must also make it responsive so that the website content and the parallax effect display properly on devices with different screen sizes. Additionally, you can use JavaScript and jQuery to add extra effects and animations to the website.
Source Code: Parallax Website
12. News Website

Creating a news website using HTML is something that you would find challenging as you need to develop many sections and stylize them using CSS.
To begin with, go through popular news websites like CNN, Huffington Post, and BBC News to get a good idea of the sections you can add to your news website. While developing, divide the news into various sections based on categories such as politics, sports, entertainment, etc. Also, display snippets and images of the latest news in each section.
Ideally, a news website needs to have a header section highlighting the website's name and a menu allowing visitors to access different categories of news and their subcategories.
While a news website is filled with images and text, you need to ensure the user interface doesn’t look cluttered. Also, when a user clicks on a particular news snippet on the home page or the categories page, the user should be redirected to a dedicated web page for that news.
Source Code
13. Music Player

We all love listening to music, right? So, what about creating a music player that you can run on a web browser? Well, that’s what this HTML project is all about. In this project, create an online music player that allows users to select and play music directly through the browser.
To build this project, create a home page that details the music player and the type of music or genres one can listen to. Also, create a separate web page that contains the music player with buttons such as play, pause, stop, next track, previous track, etc.
Additionally, you can display the song's collection with relevant images. The header section should be at the top of the web page, containing a menu for navigating to different music genres, subscription plans, etc.
Source Code
Bonus HTML Projects
14. Clone of a Popular Video-Sharing Site, YouTube
Creating a clone of YouTube is very complex and requires you to possess profound knowledge of HTML, CSS, and responsive design abilities. Creating the layout and adding the necessary elements is easy. What is difficult is making the YouTube clone responsive. You require a good understanding of CSS media queries and JavaScript for this.
Source Code: Youtube Clone
15. Amazon Prime Clone on the Web
This is yet another advanced HTML project requiring in-depth knowledge of HTML, CSS, and JavaScript. Create an interface identical to Amazon Prime with HTML and CSS. To create interactive elements, JavaScript comes in handy.
Source Code: Amazon Prime Clone
16. The Puma Website Clone
To create the Puma website clone, it is essential to have a strong knowledge of HTML, CSS, JavaScript, and advanced JavaScript. In addition, you can opt for the MongoDB database and the Express.js framework for back-end development .
Using all these, you can create a website where users can buy all Puma products and search for products using the filter option. Besides all, make sure to create a secure Payment page where the information of customers’ credit card or other payment information is stored safely.
Source Code: Puma Website Clone
Best Practices for Developing HTML Projects
Employing best practices and tips while developing any project will help you avoid potential errors, write clean and readable code, and make your project maintainable.
The following best practices can help you develop well-structured HTML projects:
1. Clean and Organized Code
To write clean and organized code, the following are the essential tips:
- Proper indentation makes code more readable and maintainable.
- Give meaningful and comprehensible names to HTML elements.
- Add comments to complex sections of code so that other developers and you, in the future, can understand the context.
- Use separate directories for your HTML, CSS, and JavaScript files.
- Avoid using inline style CSS, as it makes code harder to maintain.
2. Responsive Design
Responsive design refers to creating web pages that work well on all devices (different screen sizes).
- CSS media queries help you create a responsive design for your web page.
- Adopt the mobile-first approach, i.e., start designing your website for smaller devices first and then improve it for larger screens.
- Ensure to test your website on different devices before making it live to the world.
3. Accessibility Considerations
Improve the accessibility of your website using the following tips:
- Use semantic HTML elements that provide meaning to content. They make sense to both developers and browsers.
- Ensure to add descriptive alt text for images, making it easy to understand for people with disabilities.
- ARIA attributes help improve the accessibility of complex UI components.
4. Testing and Debugging Techniques
Testing a website uncovers potential errors before real users spot them. Here are some particles for testing and debugging your HTML projects:
- Verify that your project runs in different web browsers .
- Get rid of syntax errors with HTML validators and CSS linting tools.
- Use testing tools, like Selenium or Cypress, to automate end-to-end tests.
To Sum it Up
Learning HTML is an initial step to becoming a professional web developer. As it is the standard markup language of the web, you need to master its concepts to create modern websites and web applications. The HTML projects with source code mentioned in this article can help you enhance and put your knowledge into practice.
Also, many of these projects require you to work with CSS and JavaScript, along with HTML, which forms the base of modern web development. So, in short, these are web development mini-projects with source code.
Additionally, you can add projects you develop to your portfolio to showcase your skills and become more visible to recruiters. If you have any suggestions or queries regarding this article, please share them with us by commenting below.
People are also reading:





Leave a Comment on this Post