What will you choose, AngularJS or ReactJS? If you want to use JavaScript to create an app, then ReactJS and AngularJS are the two best tools we have. On one hand, we have ReactJS that is a library (and not a JavaScript framework) that provides you with additional software development features. It allows you to add new functionalities to your webpage or application.
On the other hand, we have AngularJS, which is a
JS framework
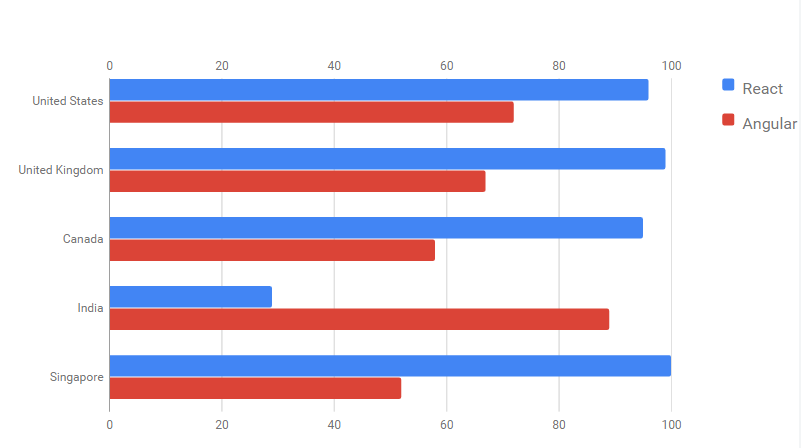
or platform for software development that comes with some standards for app creation. Consider the following chart that illustrates the usage of React and Angular in various countries:

As we can deduce from the above AngularJS vs ReactJS chart, ReactJS is the popular choice among the developers. However, both are powerful enough for front-end development. Therefore, choosing the right framework is in the best interest of any organization. Let’s discuss their differences in detail.
What is ReactJS?
React is an open-source JavaScript library that allows you to create UI components. Facebook and its community maintain it. It enables you to create interactive user interfaces with its immense features. Moreover, it allows the code to be easier to understand. ReactJS lets you use server-side rendering that provides flexible and performance-based solutions to your project.
History of ReactJS
It came into the market in 2011 when Jordan Walke created the library while working at Facebook. React was built with an HTML component framework for PHP. It was launched in 2013 and expanded in 2014. By 2015, React got stable, and React for Android was launched. 2017 was the breakout year for ReactJS. Today, many features are being added to ReactJS while fixing regressions in its core library and DOM.
ReactJS Tools
Structor, React-jsx, Coffee-react, ESLint, Babel, and Node-jsx are some of the most popular React tools.
Features of ReactJS
- It provides access to third-party libraries.
- React saves you coding time.
- It allows fast app development.
- The JS library provides code stability with one-way data binding.
- It provides a better user interface and excellent performance.
- ReactJS is supported by Facebook.
Advantages of Using ReactJS
- It helps boost the development process by allowing the users to use each component individually on both client- and server-side of the application.
- Unlike other frameworks, ReactJS is easy to maintain, which saves time and money.
- It offers a virtual DOM program that makes a complex application run effortlessly and enhances its performance.
- The ReactJS framework has been improved so that it is also available to create mobile-based applications with Android and iOS environments.
Applications of ReactJS
- It is excellent when you need an application having multiple events.
- You can use ReactJS if you have expertise in HTML , CSS , and JavaScript.
- Whenever you require a personalized app solution, use React.
- ReactJS is best when you want to create shared components within your application.
Popular ReactJS Projects
- Airbnb
- Uber
- Netflix
- Khan Academy
- Dropbox
What is AngularJS?
AngularJS is a JavaScript framework that is written in JavaScript. However, the subsequent versions of AngularJS are known as Angular, and they are written in Typescript. Developed and maintained by Google, it is an open-source framework for creating dynamic web applications. AngularJS offers out-of-the-box solutions and designs for software development. It allows you to make dynamic web apps with the use of HTML as a template language. It is mainly used for developing single-page applications.
History of AngularJS
It was introduced in 2009 by Misko Hevery. After the first version, AngularJS is simply called Angular. The latest version of Angular is Angular 12, released in May 2021.
AngularJS Tools
Some of the most popular Angular tools are Djangular, Ment.io , Mocha.js, and SublimeText.
Features of AngularJS
- It offers built-in support for AJAX and HTTP.
- It has wide community support.
- Angular is consistent with the technology.
- It offers crisp and clear coding.
- It offers excellent error handling.
- The JS framework supports form validation.
- It provides UI and business logic separation.
Advantages of AngularJS
- With AngularJS, you can easily split the application into many MVC components and combine them back together.
- You can easily rearrange the code without the need to move the elements.
- The main advantage of using Angular over the other JS frameworks is that it requires less code to solve any purpose.
- It allows you to project the model to the application view seamlessly.
- AngularJS allows you to test each component of the app without any trouble.
Applications of AngularJS
- It is ideal whenever you want to create a large-scale and feature-rich application.
- You can use Angular if you have expertise in TypeScript.
- Use it when you want to keep the app complexity to a medium level.
AngularJS Projects
- Nike
- Forbes
- Upwork
- General Motors
- PayPal
- Telegram
AngularJS vs ReactJS
1. Popularity Among Developers
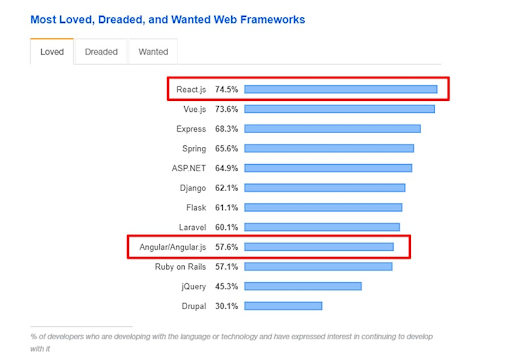
Though both the frameworks work well and are almost equal, ReactJS has become the popular choice due to its ease of maintaining large-scale applications. It is faster and more reliable.

2. GitHub Ratings

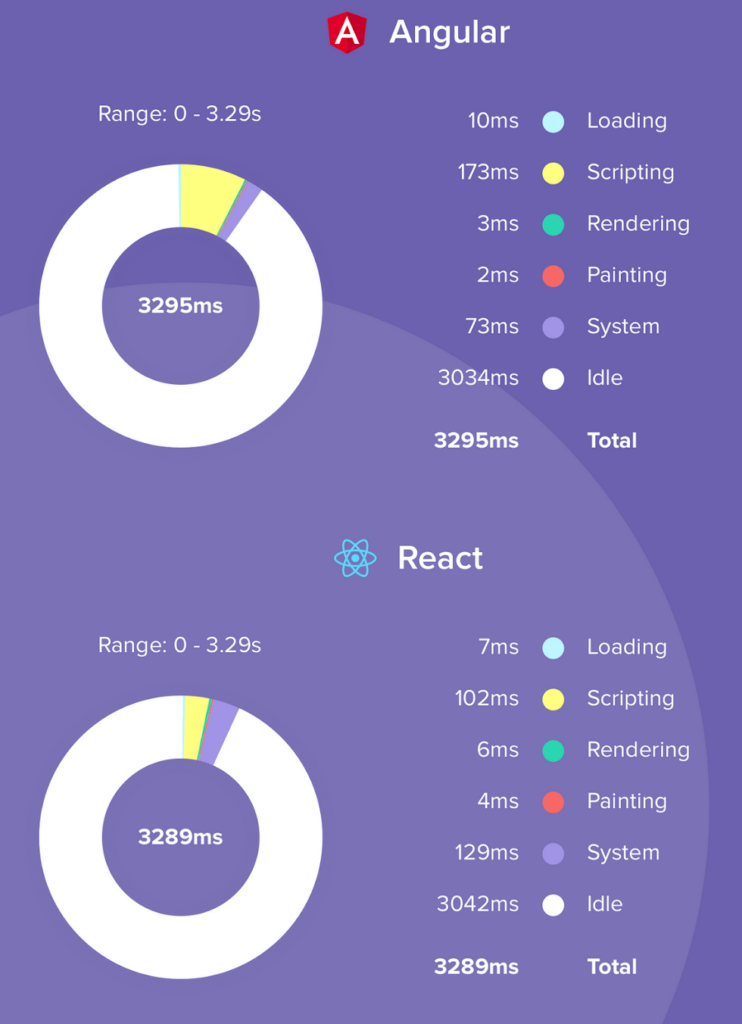
3. Performance
ReactJS works on Virtual DOM while AngularJS works on the real DOM. Using the real DOM to make small changes will lead to changing the entire tree structure of HTML, while with the virtual DOM, you can easily make small changes without changing the entire HTML doc. Thus, ReactJS ensures high performance and works much faster, irrespective of the size of the application.

4. Data Binding
Data binding allows data synchronization between business logic and UI. React uses one-way data binding where the child components are designed within the high-order parent components that make the code more stable and make debugging easier. Angular uses two-way data binding, which means any changes in the view will change the data. Still, the two-way data binding is a much more flexible way.
Similarities Between AngularJS and ReactJS
- Both the frameworks support CSS3 and allow you to improve the front-end development.
- Angular and ReactJS require in-depth knowledge of HTML5.
- Both follow the same design patterns and have object-oriented principles.
- Both support JavaScript ES5 and ES6, and thus, provide the same reliability and flexibility.
AngularJS vs ReactJS: A Head-to-Head Comparison
| React | Angular |
| It is a JavaScript library and is older than Angular. | Angular is a JavaScript framework. |
| It can be packaged with other programming libraries. | Angular is a complete solution in itself. |
| React is easier to understand for beginners. | It is not as easy for beginners to learn. |
| It does not offer extensive community support. | Angular has comprehensive community support. |
| It is a little challenging to set up React, but it is fast for developing applications. | It is easier to set up Angular, but it takes more time for coding and project delivery. |
| React offers you a great variety of tools, libraries, and architecture for developing an application. | It provides limited resources and flexibility. |
| It uses one-way data binding, which means you cannot change the elements without changing the model state. | Angular uses two-way data binding, which means the model state will automatically change whenever any change is made to the elements. |
| It may require some extra tools for testing purposes. | A single tool will be enough to do the testing and debugging for an Angular project. |
| It is written in JavaScript. | AngularJS was written in JavaScript, but Angular uses TypeScript. |
| React is based on the Virtual DOM. | It is based on Model View Controller (MVC). |
| It is developed and maintained by Facebook. | Google develops and manages Angular. |
| Its abstraction is strong. | Its abstraction is medium. |
Conclusion
Now you must have a complete understanding of React, Angular, and their differences (AngularJS vs ReactJS). Also, you should know what ReactJS and AngularJS are suitable for. Thus, now you can make a pick between them based on your requirements and preferences.
Though ReactJS and AngularJS frameworks come with many features and benefits, ReactJS is considered superior to AngularJS. It is because React allows isolated debugging, which, in turn, enhances the stability of the application. Also, with React, you can re-use the components that will save you development costs and time.
Even for large-scale applications, React is the better choice over Angular as React is more flexible and scalable. If you liked our take on AngularJS vs ReactJS, please comment. Also, we are open to your suggestions.
Thanks for reading!
People are also reading:





Leave a Comment on this Post