The web development industry is ruling the world. Today, there are around 1.13 billion websites available on the internet. Every business strives to have a robust online presence by creating a website or web app for their brand. As a result, web development skills have become more popular and sought-after than ever before.
If you are planning to enter the field of web development, one of the best ways to hone your skills is by developing projects. Web development is a diverse field and involves a broader range of technologies. Hence, it becomes overwhelming for beginners to choose web development projects.
To ease the process of selecting the right projects, we have curated this article highlighting some popular web development projects with front-end and back-end requirements. With these projects, you can enhance your portfolio and add them to your resume to increase your chances of getting hired.
So, let us get started!
Why Should You Develop Web Development Projects?
Firstly, a web development project implies any website or web app you create, whether a blog website, an eCommerce website, or any app or website that runs over the Internet.
The foremost reason to develop web development projects is to validate your theoretical knowledge. Only learning from books or online resources is not enough. Coding or programming is something that needs practice and consistent efforts to excel and become a champion.
Here are some major reasons why one should work on web development projects:
- Apply Theoretical Knowledge: Projects are the best way to apply theoretical knowledge while learning any technology. Whether HTML, CSS, JavaScript, or any web development framework or library, creating projects will help you get a good graph over them. As you will practically implement the concepts, you will understand how they work.
- Hone Skills: Undoubtedly, creating multiple projects will polish your existing skills and help you learn something new. You will gain proficiency in various technologies, such as HTML/CSS, JavaScript, Angular, React, etc., if you develop web development projects.
- Build Confidence: Having built webd development projects indicates that you have enough knowledge of creating websites and web apps. This builds confidence in you that you can ace job interviews easily.
- Be Prepared to Develop Real-World Projects: Also, developing projects equip you with knowledge and capacity to handle real-world projects.
Top Web Development Projects for Beginners
Let us now start our list of web development projects for beginners.
1. One-Page Layout
As the name suggests, creating a one-page layout website is one of the easiest web development projects for beginners. It helps you put all your newly learned skills into practice.
To get started, create an outline of your web page . This implies planning what elements your web page will have. Later, think about the design concept, i.e., placing all elements in the appropriate position.
Create the structure of a web page using HTML and style it with CSS. Write logic to make your web page functional. Once done, test it for its functionality and correctness. If it works without any errors, you have successfully created a one-page layout website.
Skills Required: HTML/CSS, basic JavaScript, and responsive design
Source code: Tribute Page
2. Product Landing Page
A landing page is a standalone page or a web page a visitor lands on when they click through any email, ad, etc. Its primary purpose is to market and promote the brand and persuade visitors to perform the desired action, such as subscribing to a service, signing up for a newsletter, etc.
Any product landing page includes the product details and benefits. The most important element in any landing page is a call to action (CTA). You must ensure that CTA is well-placed and should attract visitors to take the desired action.
Similar to the above project, the landing page project also requires you first to plan the layout and design of a web page. Using HTML/CSS, you can design the landing page. However, the difference in this project is that you need to create columns and align your web elements in those columns.
Skills Required: HTML/CSS, responsive design, user experience design, CTA design, and basic JavaScript
Source code: Product Landing Page
3. Background Generator
A background generator allows users to generate backgrounds in different solid colors and gradients. Users can simply choose the color or gradient they want from the palette, and with a single click, the background changes to the desired color.
This project will help you gain knowledge of the basics of JavaScript and hone your CSS skills. Select colors and gradients you want to add to your background generator tool. Also, you can increase the complexity of the project by adding sliders to control the shade of a specific color. Add a reset or clear button to allow users to clear the background easily.
Skills Required: HTML/CSS and JavaScript
Source code: Background Generator
4. Quiz App
Let us now take a step further with a quiz app. This project aims to improve your front-end and user experience skills.
Create a web app where users can take quizzes and receive feedback based on the results. The quiz or questions can be related to anything. Otherwise, you can provide options to select the quiz from a specific category.
Your application must be fed with all questions and answers in advance to be able to validate users' answers. Set a threshold for winning and enable your application to calculate the score based on the correct answers. If the score exceeds the winning threshold, the player or user wins the quiz.
This project involves a lot of user interface design work. So, you will hone your front-end skills.
Skills Required: HTML/CSS, JavaScript, user experience, and responsive design
Source code: Quiz App
5. Netflix Home Page Clone
As a youngster, you might have used Netflix at least once or at some point in time. If yes, you may be familiar with its homepage. You can create a clone of the Netflix homepage to take your front-end skills to the next level. It will help you get a good grasp of CSS positioning and grids .
Well, you don't have to plan for the website design or layout. You simply need to create a copy. So you will not spend much time ideating the design.
If you just copy its front end without functionality, the project is ideal for beginners. But as you learn and develop more projects, you can move on to implement the functionality of each element on Netflix's home page. This will help you learn back-end development and be familiar with various other technologies.
Skills Required: HTML, advanced CSS, and tabs with JavaScript
Source code: Netflix Clone
6. Basic Portfolio Website
A portfolio website is a website that highlights an individual's work, skills, and experience. It must always be on the project list of every web developer. Your own portfolio website will showcase your web development skills to employers.
Not only web developers but also many other professionals require a portfolio website, especially freelancers.
Try listing all projects and experiences in an easy-to-read and understandable way. Add links to published work to increase your credibility and trust employers look for. Additionally, include icons for all social media handles and insert appropriate links. You can add your creativity and demonstrate your skills.
Skills Required: HTML, CSS, JavaScript, and responsive design
Source code: Personal Portfolio
7. Temperature Converter Website
Another easy web development project is creating a temperature converter website. It helps you take your interface design skills to the next level.
Create a website with a clean and neat interface. Design two drop-down menus to choose the unit of temperature - one for the unit of temperature that needs to be converted and the other for the unit you want the temperature to be converted.
Further, you can expand the functionality of your website by adding other converters.
Skills Required: HTML, CSS, and JavaScript
Source code: Temperature Converter Website
8. Responsive Blog Website
A blog website is an informational website consisting of several articles and blogs. As a beginner, creating a blog website to learn responsiveness would be beneficial.
All blogs published on a website should be displayed properly on devices of all screen sizes, such as desktops, laptops, smartphones, and tablets. The website layout, text, and images should automatically adjust to the size of a visitor's device.
You may think that you require a database to store all blogs. Well, this is optional. You can even use a database or JavaScript's localstorage property to store all blogs. This property allows you to save key-value pairs in a browser with no expiration date.
Skills Required: HTML, CSS, JavaScript, and responsive design
Source code: Responsive Blog Website
9. To-Do List App
Creating a to-do list app is another common project every beginner must try. A to-do list app helps people and teams track their tasks and responsibilities, organize them, and complete them on time.
Before starting to develop this app, enlist all features your app will have, such as adding a task, defining the deadline, setting a reminder, deleting a task, etc. In addition, you can add functionality to restore deleted tasks. You can use a database to store the added tasks. This also makes it easy to delete tasks as and when required.
Skills Required: HTML, CSS, JavaScript, responsive design, user interface design, and database
Source code: To-Do List App
These are the perfect web development projects for students to try out initially to understand HTML, CSS, and responsive design in detail and the basics of JavaScript.
Top Web Development Projects for Intermediate Learners
Now, let us discuss some complex web development projects for students that require more skills and technologies to accomplish.
10. Restaurant Website
Creating a fully responsive restaurant website is a full-stack development project. A restaurant website consists of multiple pages, such as the home page, menu, about us, contact us, online food ordering, payment page, blog, etc. You can even add the functionality of booking a table online. Creating these pages and integrating them is a front-end task. It requires user interface design skills.
Moving to the backend aspect, you need a reliable web server to host the website. Next, a database is a must to store menu items, blogs, user information and profiles, orders, etc. You must have an understanding of APIs to make the interaction between the front-end and back-end.
Overall, creating a restaurant website requires you to have knowledge of frontend and backend technologies.
Skills Required:
- Front-End: HTML, CSS, JavaScript, user interface design, and responsive design
- Back-End: User experience, APIs, Node.js, back-end framework (Django, Ruby on Rails, or Laravel), database management (MySQL and MongoDB), and web security
Source code: Restaurant Website
11. Dating App

A dating app is an online application that enables people to connect, share interests, and choose one for dating or a lasting relationship. You might know several popular dating apps, such as Tinder, Bumble, OkCupid, etc. Explore these apps and take inspiration to create your own dating app.
Creating a dating application is a full-stack project. The app must allow users to create their profiles and fill in personal details, interests, and partner expectations. It should provide them with profiles matching their interests and expectations.
There should be an option to notify other users if a specific user shows an interest in them. The chap function should enable two matching profiles to have conservation swiftly. Further, incorporate the search function to allow users to search for people. The app should enable different filters to simplify the search.
Skills Required:
- Front-End: HTML, CSS, JavaScript, frontend frameworks (React, Vue.js, or Angular), UI design, and responsive design
- Back-End: Back-end programming language and a relevant framework, database (MongoDB, MySQL, or PostgreSQL), web server, API development, real-time updates, security, and geolocation services
Source code: Dating App
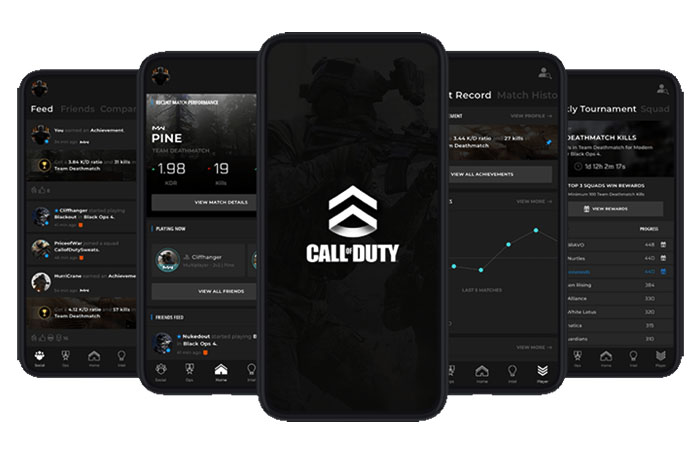
12. Game Reviews App

A game reviews app is an application that helps video gamers make informed decisions before downloading any video game. The app lists the reviews of several video games, helping others to decide the best one. This way, people can avoid downloading unnecessary viruses on their system and download only the trusted game.
To start with, create a separate page for each game, listing its description with screenshots followed by user reviews and the download link. A homepage can contain a search bar to locate a specific game. Filters can make searching easy.
Further, allow users to submit their reviews for the game listed. For this, insist users create their profiles and submit reviews.
Skills Required
- Front-End : HTML, CSS, JavaScript, front-end frameworks (Angular, React, or Vue.js), responsive design, user interface design
- Back-End : Node.js, database (MongoDB, PostgreSQL, or MySQL), server-side programming language and a framework, API, user authentication, and deployment
Source code: Game Review App
13. Job Search App

You can create a job portal that allows various users to search for the desired job as per their specific requirements and apply for it. Today, looking for jobs through web applications has become quite common. While developing the job search app, you can even add a swipe functionality similar to the Tinder app.
This feature will allow users to directly apply for the job by swiping right for the job that matches their skills. You can even add the interaction mode, connecting you to the hiring managers to know more about the job role. You can limit the number of interactions per month so the user will create an account, and you will get paid for each login.
Skills Required:
- Front-end requirements : HTML, CSS, JavaScript, and user experience design
- Backend requirements : Node.js, back-end programming language, NoSQL or PostgreSQL, API, security, and user authentication
Source code: Job Search App
14. Code Challenge App

This web development project requires you to build an application that lists diverse coding challenges. Students or job seekers can use this app to solve coding challenges and contests and hone their coding skills.
Ensure to list coding challenges from different domains, such as data structures, algorithms, data science, programming languages, webd development, etc. The app must have a built-in code editor with a compiler and debugger. So users will not have to leave the app to write code.
The app should allow users to create their profiles, list all the challenges solved with answers on their profiles, a leaderboard, and a section for collaboration and discussion. You can refer to other platforms, such as GeekForGeeks, LeetCode, and CodeChef, to take feature ideas and implement them in your app.
Skills Required
- Front-end requirements : HTML, CSS, JavaScript, and Dart.
- Backend requirements : Node.js and SQL
15. Social Network for Mental Health

The social mental app is an application specially designed for people to share their health conditions, symptoms, experiences, and lifestyle and diet changes that helped them recover. Bascially, the app provides a secure space for people with mental health and find a helping community and resources.
Your app must allow users to create their profiles. It should have a discussion thread like a forum to discuss a specific medical condition. Further, users must be able to post stories, images, etc., like other social networking apps.
Skills Required
- Front-end requirements : HTML, CSS, JavaScript, and front-end framework (React, Vue.js, Angular)
- Backend requirements : Node.js, database (MongoDB, PostgreSQL, or MySQL), user authentication, web server, and WebSocket technology
Source code: Social Media App
16. Fashion Design App

Today, everyone follows trends and looks stylish. You can create an application for people who are interested in the daily change in fashion. Through this application, users can create a portfolio about their style based on unique choices of clothes, colors, etc.
Also, the application will provide you with a link to various online shopping websites from where you can get the matching outfit to buy the desired look. This application will work as a guide for improving your fashion style and what outfit will look good on you.
Skills Required:
- Front-end requirements : HTML, CSS, and JavaScript.
- Backend requirements : NodeJS and SQL.
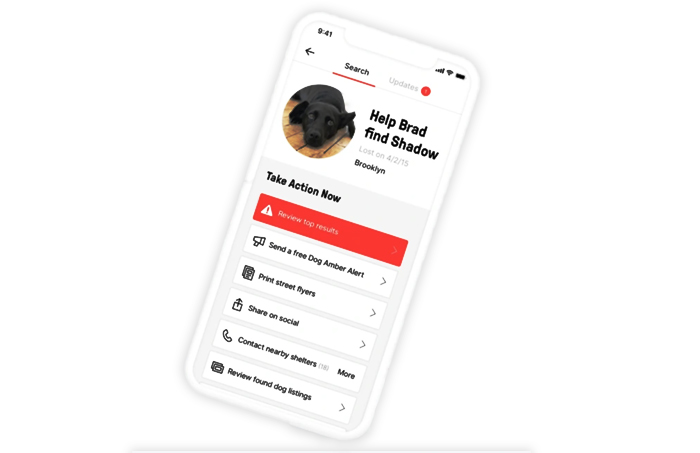
17. Lost Pet Tracker App

You might have found many lost pets posters. To make the process of tracking the lost animals, you can create an application that will allow you to tag that particular location where you find the missing pet as described in the poster. Also, you can use this app to update the details about the lost pet, which will help people to track the pets easily.
Skills Required:
- Front-end requirements : HTML, CSS, JavaScript
- Backend requirements : NodeJS and SQL.
Top Web Development Projects for Expert Developers
Here are a few more advanced webd development projects you can create if you are well-versed with a variety of webd development technologies.
18. Social Media Dashboard

This project requires you to build an application that combines several social media networks within a single interface. This app will allow users to access all the media platforms with a single click without the need to visit each platform individually. You can easily integrate social media platforms such as Facebook, Instagram, Twitter, and others together in a single application.
Project Details
- Front-end requirements : HTML, CSS, TypeScript, and others.
- Backend requirements : NodeJS and NoSQL.
Source code: Social Media Dashboard
19. Professional Singer Audio App

If you are a singer but do not sing like a professional, you can mold your voice by creating an application. This application will enhance the average person's voice so that it sounds like a professional. Also, you can include the sharing option that allows the users to share their original songs and albums with a wider audience.
Skills Required:
- Front-end requirements : HTML, CSS, JavaScript
- Backend requirements : Node.js and SQL
20. Slack Clone
Slack is a widely used professional instant messaging platform. It brings team communication and collaboration in one place and provides many other features, helping teams to share docs and other important files.
Working on creating a Slack clone helps you learn about real-time communication. Besides, you will be replicating all other standard features of Slack.
Skills Required:
- Front-end requirements : HTML, CSS, JavaScript, front-end frameworks, and WebSocket technology for real-time updates
- Backend requirements : Node.js, back-end programming language and a framework, database (MySQL, PostgreSQL, or MongoDB), security, and data handling and storage
Source code: Slack Clone
Conclusion
As web development is a hot skill nowadays, there is a great demand for a web developer in the market. Whether you are a newcomer or an experienced IT professional, you can use the above-mentioned projects to showcase the skills that will create more job opportunities for you.
You can add these projects to your portfolio and let the interviewer know your skills in a particular field. By working on web development projects, you will enhance your skills in problem-solving and decision-making.
People are also reading:





Leave a Comment on this Post