Users are of vast diversity. Some browse the whole website actively while others just skim the relevant pages. They are not the only ones though. Some users are completely blind or visually compromised, or with hearing disabilities. As of now, we don't have any separate web consortium for disabled or challenged people. Therefore, one needs to develop a version of websites or web pages accessible for these types of users. When we say “accessible,” it reflects the ability of websites to modulate or modify themselves when such users interact with it. Some are equipped with vocal tools that read the whole content and some provide ways to navigate easily. To check websites for optimum accessibility for such users, there are proper stringent guidelines to make sure a website is accessible for this narrow portion of the user base. As such, one runs tests on websites with accessibility testing tools.
Top Accessibility Testing Tools
Tools that check websites for accessibility are known as accessibility testing tools. These can be installed, configured and can also be used as browser extensions to scan the web pages or web content. There are plenty of tools available capable of skimming websites for standard or advanced compliance guidelines. Let’s walk through a list of some of the best accessibility test tools:
1. Dynomapper

An efficient accessibility testing tool, Dynomapper makes sure you don’t end up serving your customers with poor accessibility. It generates a sitemap and checks websites and online applications for web accessibility. It has a content inventory and daily keyword tracking. The inventory assists in filtering pages, images, files, and whatnot! Dynomapper has a visual sitemap generator with default, circle, tree, and folder types. It displays the test results with generated sitemaps to allow easy and reliable planning and projections. The accessibility test tool estimates the HTML contents and further imports XML files to generate the sitemap. It provides customers with the feature of customizing sitemaps. Not only this but Dynomapper also has advanced and efficient crawler options to quickly arrange links during testing. It elevates the value of website planning and optimization. Dynomapper supports easy and quick integration with Google Analytics . It can also run multiple checks for WCAG and section 508 compliance.
Pricing :
It has Standard, Organization, and Plus pricing plans for $99/month, $360/month, and $450/month respectively.
2. JAWS (Job Access With Speech)

JAWS is a web accessibility testing tool with a plethora of valuable and efficient features. Developed by Freedom Scientific, it acts as a screen reader for Windows. JAWS is popular for visually impaired and blind users. The accessibility test tool offers:
- 2 multilingual synthesizers, namely Eloquence and Vocalizer Expressive.
- Compatibility with Firefox, Microsoft Office, and IE.
- Support for touch screen gestures on Windows.
- Quick skim reading runs and efficient information access.
- Support for MathML contents.
- Integrated OCR enabling access to PDFs and text documents.
- Support for blind users. It provides specific drivers for Braille displays.
- Assistance in filling online application forms.
- A text analyzer.
Pricing :
The basic plan of JAWS will cost you $95/year. The platform also has some advanced plans with added features.
3. EvalAccess 2.0

It is one of the best tools to evaluate the WCAG 1.0 compliance for complete websites. EvalAccess 2.0 can examine the whole website as well as individual web pages. It can also evaluate HTML markups. The platform runs various valuable tests and provides reports in the most segregated and easy-to-read fashion so that you don’t need to learn technical concepts to grasp the test results. The reports describe detailed errors found thereby making it easy to troubleshoot in less time. EvalAccess 2.0 also checks websites for 508 compliance. The tool is designed and owned by the University of Basque Country in Spain. It provides both free trials as well as paid plans but if one intends to evaluate and examine multiple URLs, one shall opt for the paid plans.
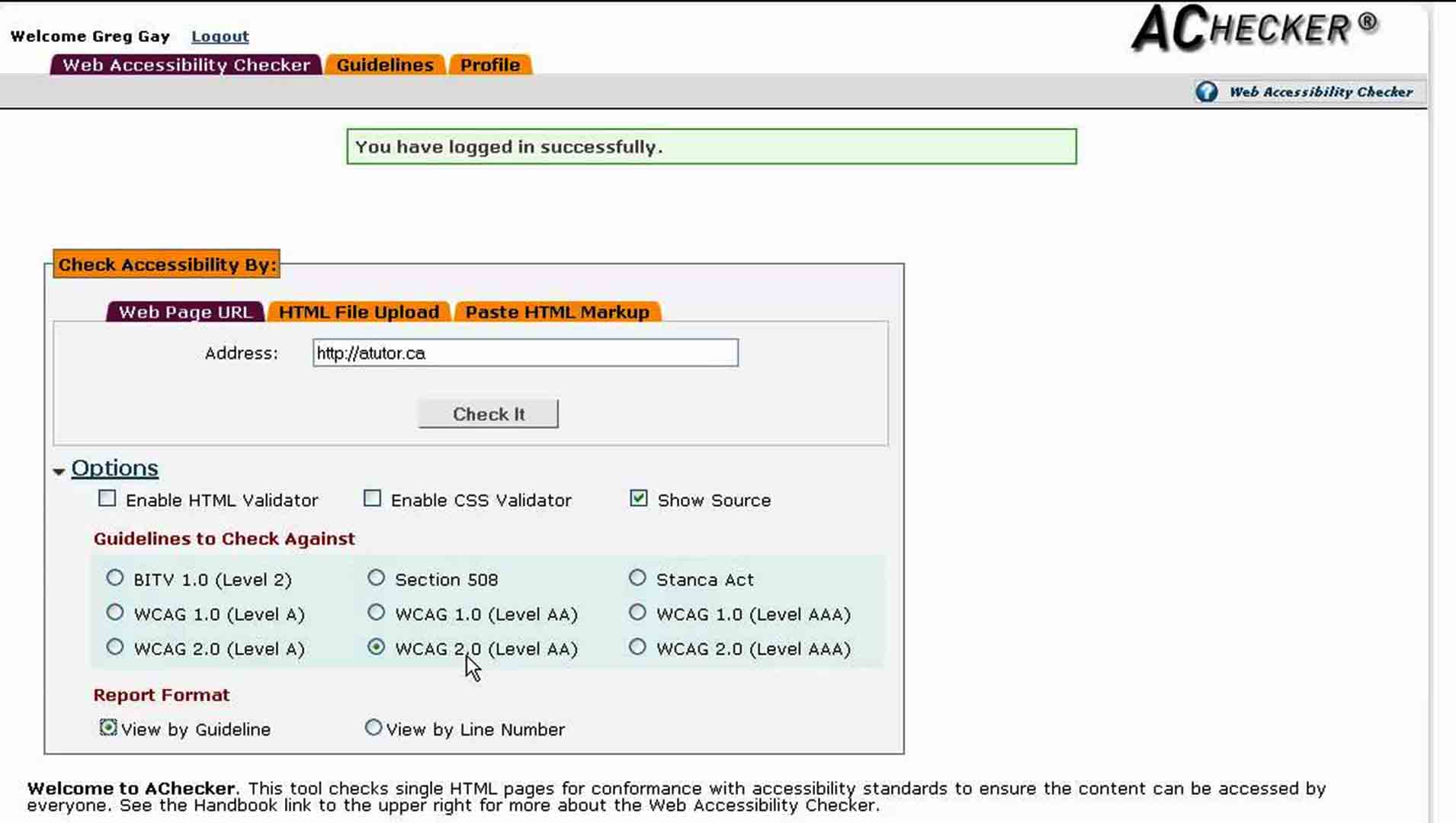
4. AChecker

A web accessibility tool, AChecker has been in use since September 2008. It has been serving customers with valuable, reliable, and insight tests with complete accuracy and rapid progress. It allows users with some extra rights, such as writing their specific guidelines and accessibility checks. AChecker evaluates the websites for WCAG 2.0, WCAG 1.0, Section 508, BITV1.0, Stanca act, etc. It has a customizable, interactive, and seamless interface. Some important highlights of AChecker are:
- Supports English, German and Italian fonts.
- Supports HTML, CSS and XHTML.
- Can check independent web pages or password-protected or restricted pages.
- Reposts are available in PDF, HTML, EARL and XML formats.
- Easy testing within a few steps; just plug in your URL or HTML file and you are good to go.
The platform can be easily installed and configured on systems.
5. WAVE (Website Accessibility Evaluation Tool)

Among the best ada testing tools, WAVE is owned and developed by WebAIM. It is available online and examines the accessibility of web pages or web content by exploring and evaluating the web page copy. It has a specific focus on safety and privacy and therefore doesn't save anything on the server while checking web pages for accessibility. Once it detects errors, it also suggests recommendations for resolving accessibility errors. The tool can also be used as a browser extension for rapid and seamless testing of web pages.
Steps to Check Accessibility Using WAVE:
- Open the WAVE main page.
- Enter the URL of the page you want to check accessibility for.
- The sidebar pop-up would emerge listing all the errors and anomalies on the page. It also highlights the errors on the page by showing specific icons.
Its easy testing and few-step configuration ensure web content that is optimally accessible for disabled users thereby mitigating the limitations of accessibility.
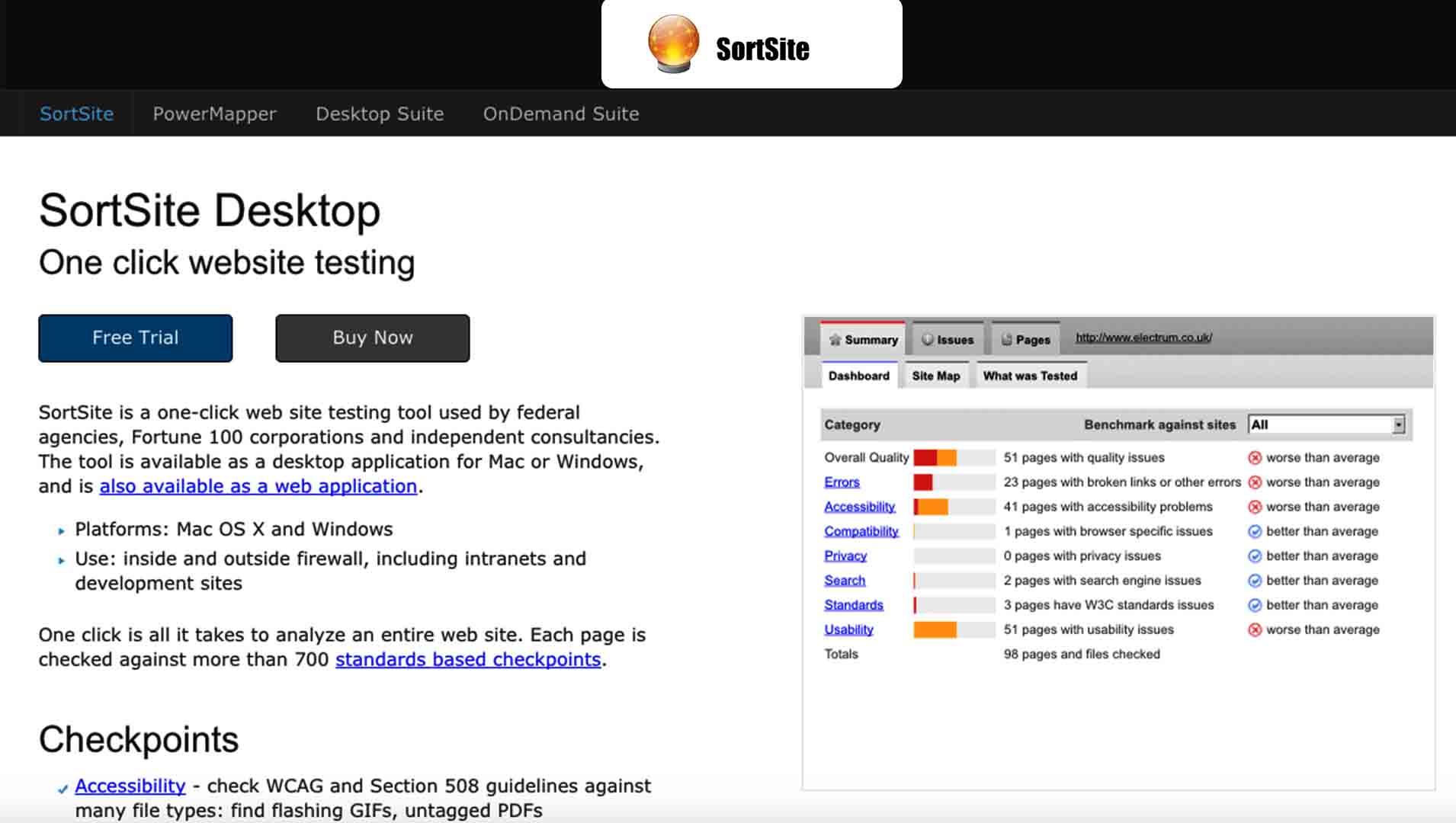
6. SortSite

The next name on our list of best accessibility test tools is SortSite. It is a popular and well-adapted tool with a one-click user experience. It can test web accessibility for macOS, and Windows. SortSite is compatible with all the leading web browsers , both desktop and mobile, and IDEs. It can also check for HTML and CSS standards, broken links, cross-browser compatibility, and SEO. Further, it can validate XHTML, CSS and HTML as well. The accessibility testing tool can run efficient tests for web accessibility standards, such as WCAG 2.0, WCAG 1.0, and Section 508. It also has multilingual functionality and can check for English as well as French spellings on web pages. SortSite can check for HTTP error codes and general script errors as well. The platform provides a free accessibility test of 10 pages and offers paid and advanced plans for regular testing. The reports generated after testing highlight anomalies, errors, and warnings and give them a prioritization scale according to suspected impact. Furthermore, the report also gets linked with direct links of WCAG and Section 508 guidelines so that one can pass errors easily to developers and programmers for rapid resolution.
7. Tenon

Tenon is an efficient and rapid tool for checking web accessibility for VPAT (Section 508) and WCAG 2.0 compliance. It can easily integrate with common tools, such as unit testing tools, acceptance testing tools, and issues tracking tools via its stable APIs. These APIs provide test results in JSON string format having a ResultSet node holding arrays of anomalies. It can check for the following accessibility errors:
- TEN-1862
- TEN-850
- TEN-1860
- TEN-1861
- TEN-1726
Tenon provides developers with complete flexibility and scalability through testing. This aids in collaborations among programmers, designers, testers, developers, and content providers. It supports the Google Chrome browser and several formats, such as HTML, CSS, and XHTML. The results obtained after testing are easy to comprehend and evaluate. The reports are generated by automatically checking independent web pages, websites, password-protected restricted pages, and whatnot! These reports are available in HTML, JSON, CSV, and XML formats. Tenon also has authoring tools, such as Microsoft Visual Studio, Adobe Dreamweaver, and Sublime Text. The platform provides free trials and demos, however, for higher-scale testing, one can choose from available enterprise or commercial plans.
8. ACTF aDesigner

ACTF aDesigner, powered by Eclipse, is a reliable and well-liked accessibility testing tool. It is widely known as a disability simulator as it examines the website's accessibility for visually compromised users. ACTF aDesigner:
- Uses a voice browser and screen reader to read the web pages thoroughly.
- Checks the accessibility of ODF documents (open document format for office application having XML-based format for charts, spreadsheets, etc.) and flash contents.
- Has an in-built accessibility information inspection function such as MSAA/IA2.
System requirements:
- Windows 7 or newer
- Disk space of 100MB for installation.
- 150-200 MB of disk space.
- 512 MB-1GB+ free memory.
- JRE 7 or above.
- Internet Explorer 8 or newer.
- Adobe Flash Player 8 or newer.
With so many advantages, the tool has a few limitations, most notably its inability to work with hefty or advanced graphics.
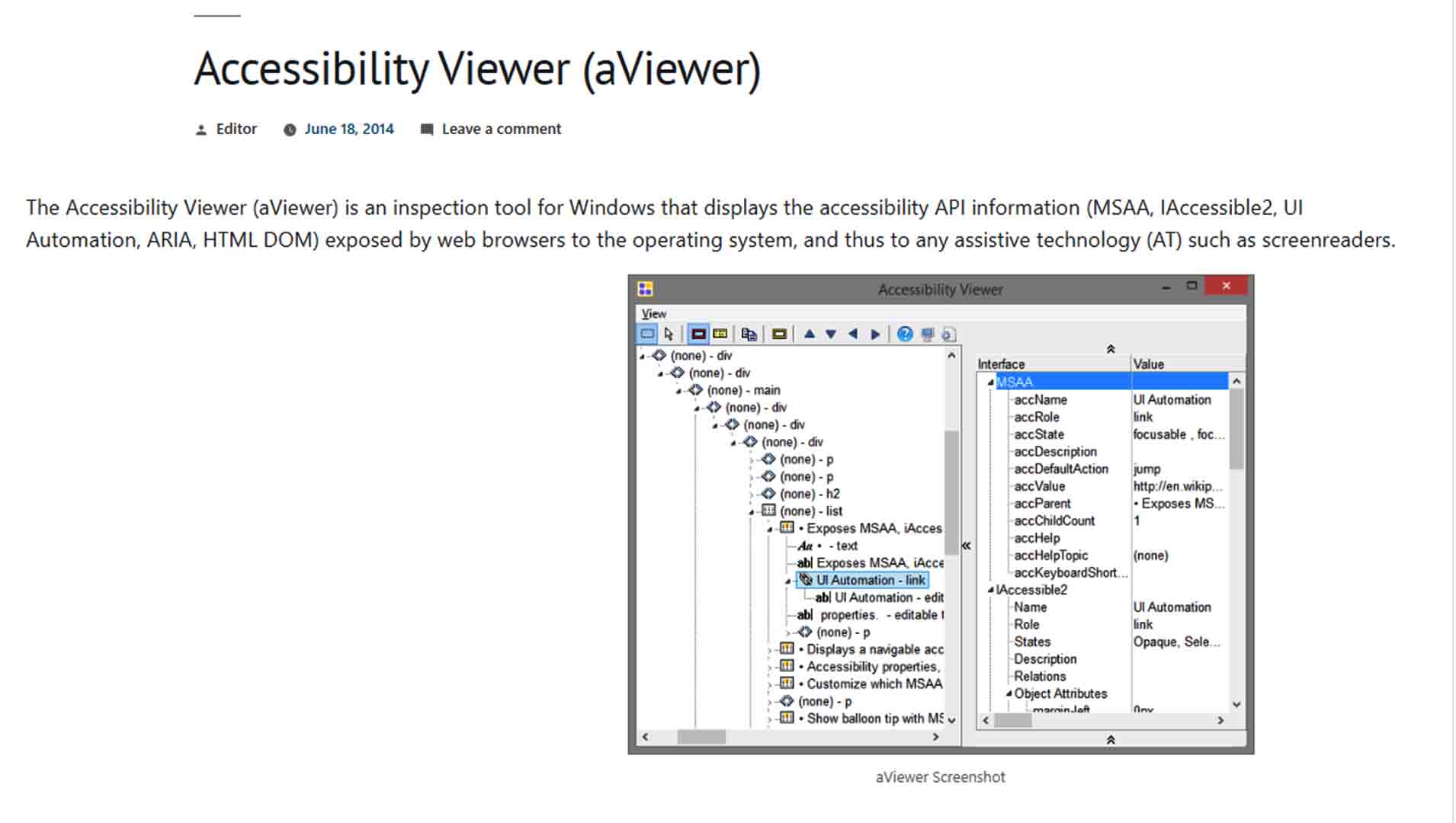
9. aViewer (Accessibility Viewer)

Designed by Paciellogroup, aViewer is a Windows-compatible tool that highlights the accessibility API information. This API includes MSAA, ARIS, HTML DOM, iAccessible2, and UI automation (works only for Internet Explorer). The tool also supports IA2 properties in Chrome and Firefox . aViewer efficiently displays the navigable accessibility tree and HTML code panes for an easy and reliable testing process. The platform allows quick customization with IAccessible2, MSAA, and UIA properties. It has been active since 2015 and provides accessibility testing of guidelines, such as Section 508 and WCAG 2.0. It can be downloaded for free from GitHub.
10. aXe (Accessibility Engine)

aXe is a free and open-source accessibility testing tool developed and owned by Deque systems. The platform is compatible with Chrome and Firefox and can also be added as a browser extension. It can efficiently and quickly analyze the web page or web content for any sort of accessibility errors. The results are displayed in a list format having accessibility anomalies corresponding to the link for easy tracking and resolution of errors in real-time. It also highlights the exact and specific region of code having errors. The results generated can be saved and exported as well. aXe can run tests for WCAG 2.0 and Section 508 compliances. Not only automated testing, but it also allows manual accessibility testing with the aid of screen readers. It is known to deliver efficient, reliable, and rapid results in accessibility testing. The platform also provides free demos to assist users with complete insights into the platform.
Takeaways
From free to paid subscription plans, one can leverage widely available accessibility testing tools in different budgets. Some can be installed and configured while some can be configured as a browser extension. Some would check for basic standard guidelines whereas some would run tests for other domains as well. Automating the whole process, accessibility testing tools can ensure precision, speed and reliability in software testing. The customization provided by tools always adds further advantages. One can elevate the quality of software testing and can leverage the associated amenities by opting for automation tools available.
People are also reading:
- Best Test Management Tools
- Online Tools to Scan Website Security Vulnerabilities and Malware in 2022
- Best Cross Browser Testing Tools
- Website Testing Tools
- Top DevOps Tools to Learn in 2022
- ETL Testing Tools
- Functional Testing Tools You Should Check for Automation Testing
- Usability Testing Tools
- Open Source Security Testing Tools
- Agile Testing Tools to Develop high Quality Software
- API Testing Tools



![What is Waterfall Model? [Phases, Pros, & Cons]](/media/new_post_images/Waterfall_Model.webp)

Leave a Comment on this Post