MVC (Model-View-Controller) architecture pattern is a concept in software programming which divides the program into three parts Model, view, and controller. Almost every programming language and its frameworks use this concept to build User Interface applications. MVC is used to present logical and factual data to the user, and it works as a full stack.
Now, developers are using this pattern to create Graphical User Interface (GUI) applications. Now, MVC has become the most popular architecture design for designing web and mobile applications because famous Frameworks like React, Angular, and Django follow this architecture.
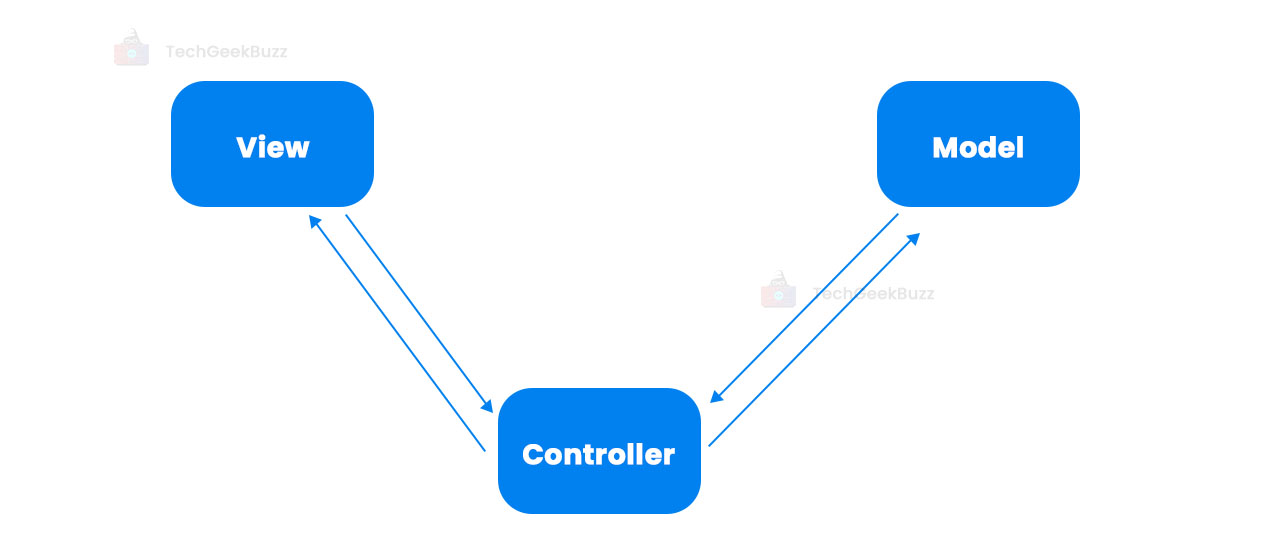
MVC Architecture
Though there are many other design patterns, only MVC provides a real-world Solution. Also, it is termed as “ Core of the solution’. As a result, more and more frameworks and languages adapting this Architecture . MVC came into existence in the 1970s by Trygve Reenskaug. He introduced MVC into Smalltalk-76 (Dynamic object-oriented programming language). MVC gained its first popularity from the Web Application of NeXT’s WebObjects in 1996. Though MVC was designed to developed desktop computing but with its success in Web applications, WWW adapts it as one of its designed architectures.
Let’s understand the MVC components:

MVC is divided into three parts:
- Model
- View
- Controller
1. Model
Model is the central part of the Architecture that is linked with both View and controller. The model component is the main logic of the program. It is a collection of rules & functions and gives a proper structure to the data that it gets from the controller. It has nothing to do with the user interface and works on the back end. As it is linked with view and controller, it gets a request from view to show the result, and it itself requests the controller to get the data. It could be considered as the brain of the MVC structure.
2. View
The view is that part of MVC that interacts with the user and presents the structure or result formed by the model. As the view is a representation of Model data, but first the view requests model for the results to show, then Model accepts the request and provides a result to the view in a particular format. The view can represent the Model result in the form of a Graphical interface, and it could be graphs, Graphical text, boxes, etc.
Controller
3. Controller also deals with the user interface. It basically handles the user request. Almost every application collects data from the user that’ show a user can interact with the application here controller play its part controller grab the request from the user and provide it to the Model. When a user provides some data or requests something, the controller sends a command to the Model to provide some logic on it.
Points to Remember:
- The model gives a proper structure to data and forms an Informational result.
- The view presents the Models result in a proper manner.
- The controller interacts with the User input and provides it to the Model so the Model can perform an operation on it.
MVC Features
- Decouple various components
- It provides control over the HTML
- SEO friendly
- A developer can work parallel on different Components of MVC.
- It increases the code reusability
Some Popular Frameworks Follows MVC Architecture:
- Ruby on rails
- Js
- Django (Python Framework)
- Symphony ( PHP Framework )
- CakePHP (PHP)
- Laravel (PHP framework)
- CherryPy (Python Framework)
Some Advantages and Disadvantages of MVC
Advantages
- Parallel development because of three components
- Ease in component Testing
- It reduces the complexity among the three components
- Easy to maintain the program.
- We can control all the logical aspects of the MVC together.
- Provides low coupling among Models, View, and Controller.
- Models can have multiple views
- It provides Support for Test-Driven Development.
Disadvantages
- Models with multiple views can be complex.
- As the data increases, the complexity of the MVC architecture also increases.
- It acts as a Full-stack, so the developer should have knowledge of Multiple technologies
- MVC is an old Architecture with a Morden interface. It has been difficult to use it.
Conclusion
Many popular frameworks and languages today use the MVC (model-view-controller) architectural design pattern. It divides an application into three components, namely model, view, and controller. Also, it separates an application's business logic from the presentation logic. Such separation results in better maintenance of applications and division of labor. Hopefully, this article has helped you gain better clarity on MVC architectural pattern. If you have any queries, you can post them in the comments section below.
People are also reading:


![What is an Assembler? [Definition, Working, & Types]](/media/new_post_images/What_is_Assembler.jpg)
![What is I/O? [Types, Examples, & Methods]](/media/new_post_images/What_is_I_O.webp)

Leave a Comment on this Post